ArcGIS Instant Apps dienen dazu, interaktive Karten und Daten schnell und benutzerfreundlich bereitzustellen. In diesem Artikel erfahren Sie, wie Sie die vielfältigen Funktionen und Konfigurationsoptionen dieser Apps gezielt einsetzen können, um Ihre Anwendungen effizient zu gestalten und anzupassen.
ArcGIS Instant Apps bietet Ihnen die Möglichkeit, im Handumdrehen interaktive Anwendungen aus Karten und Daten zu erstellen. Diese Anwendungen lassen sich in wenigen Minuten konfigurieren und mit anderen teilen. Lassen Sie sich jedoch nicht von der einfachen Handhabung täuschen: Hinter der benutzerfreundlichen Oberfläche verbirgt sich ein leistungsstarker App-Builder mit zahlreichen Funktionen und Anpassungsmöglichkeiten.
In diesem Artikel möchten wir Ihnen einige hilfreiche Tipps und Tricks vorstellen, mit denen Sie das volle Potenzial von Instant Apps ausschöpfen können.
Die passende App finden
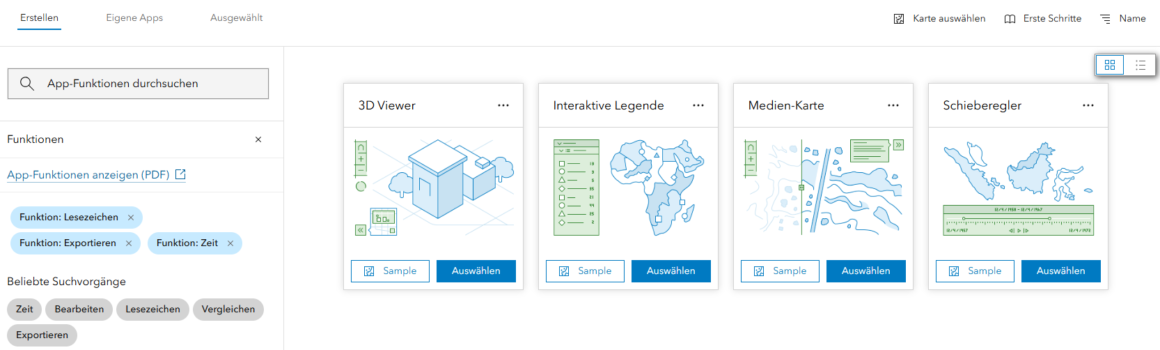
Auf der Startseite von ArcGIS Instant Apps stehen Ihnen über 20 verschiedene App-Vorlagen zur Verfügung. Einige dieser Vorlagen sind auf ganz bestimmte Anwendungszwecke zugeschnitten, während andere eine Vielzahl von Einsatzmöglichkeiten und umfangreiche Anpassungsoptionen bieten.
Es gibt mehrere Wege, um die passende Vorlage für Ihr Projekt zu finden: Sie können gezielt nach bestimmten Funktionen suchen, ein interaktives Quiz absolvieren, eine Beispiel-App durchstöbern oder Ihre eigene Karte direkt in einer Instant Apps-Vorlage anzeigen lassen.
Suche nach Funktionen
Sie können gezielt nach Funktionen suchen, um die passende App für Ihre Anforderungen zu finden. Das integrierte Suchfeld ermöglicht es Ihnen, gewünschte Funktionen auszuwählen und so die Auswahl auf geeignete Vorlagen einzugrenzen.

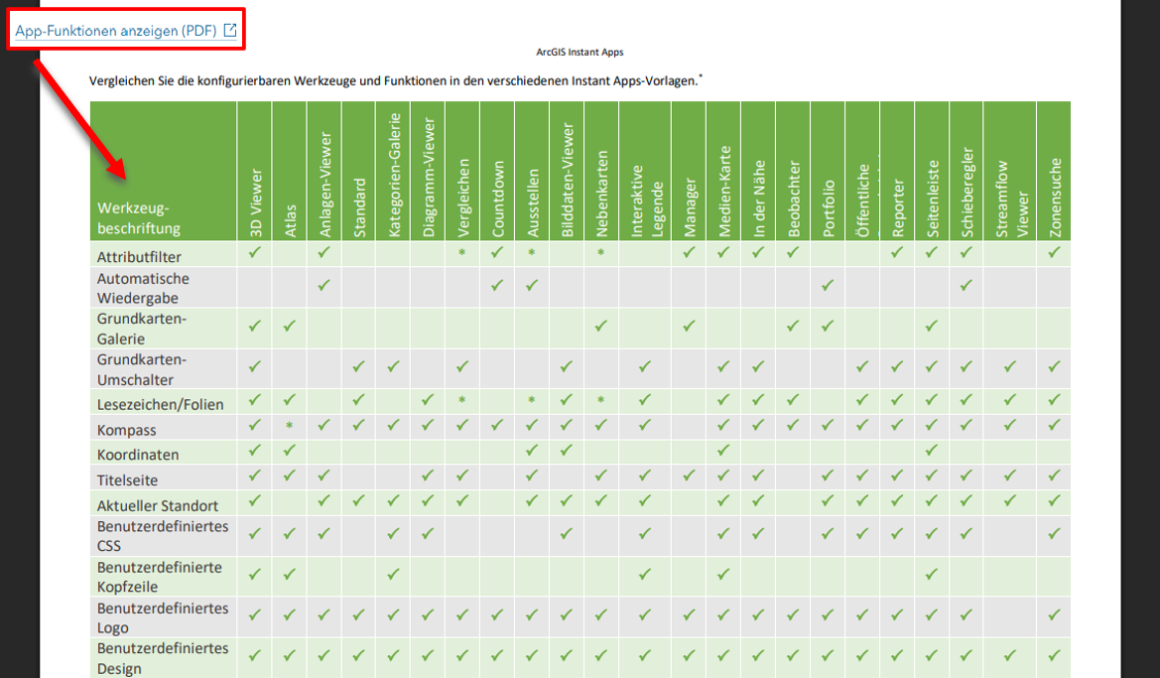
Zusätzlich kann vom Suchfeld aus auf eine Matrix aller Instant Apps-Funktionen und der entsprechenden App-Vorlagen zugegriffen werden.

Untersuchen Sie die App-Kachel
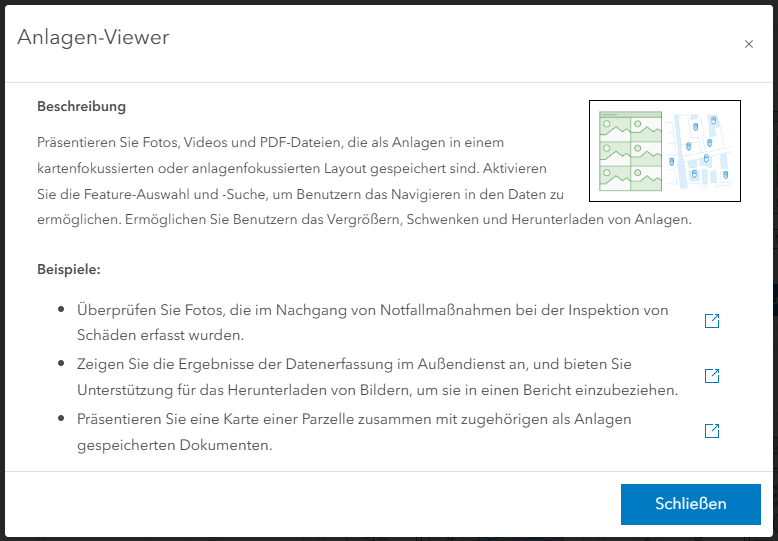
Jede App-Vorlage in ArcGIS Instant Apps bietet weiterführende Informationen, die Ihnen bei der Auswahl helfen können. Über die jeweilige Beschreibung erhalten Sie detaillierte Einblicke in die Funktionen der Vorlage und sehen zudem Anwendungsbeispiele, die Ihnen die Einsatzmöglichkeiten der App veranschaulichen.


Falls Sie noch keine Karte, Szene oder Gruppe für die App-Erstellung ausgewählt haben, steht Ihnen die Schaltfläche „Beispiel“ zur Verfügung. Über diese gelangen Sie zu einer Beispiel-App, die auf der jeweiligen Vorlage basiert und Ihnen einen ersten Eindruck vermittelt.
Sobald Sie eine Karte, Szene oder Gruppe ausgewählt haben, können Sie über die Schaltfläche „Vorschau“ sehen, wie Ihre Inhalte mit den Standardeinstellungen der gewählten App-Vorlage dargestellt werden.
Verschaffen Sie sich einen Überblick über die Konfigurationsmöglichkeiten
Modi für Express-Setup und vollständiges Setup
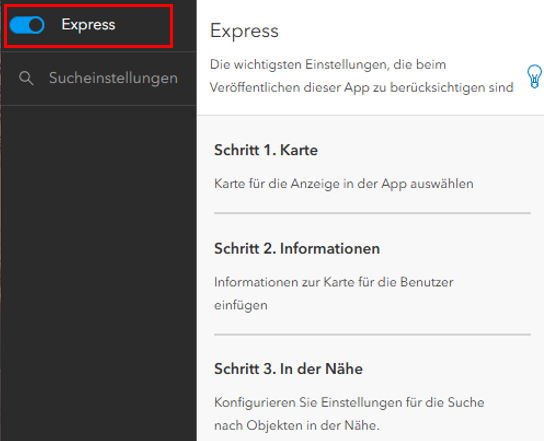
Beim Öffnen des Konfigurationsfensters in ArcGIS Instant Apps ist standardmäßig der Express-Modus
aktiviert. In diesem Modus werden Sie Schritt für Schritt durch die wichtigsten Einstellungen geführt, die für die Erstellung einer neuen App erforderlich sind – ideal für einen schnellen Einstieg.
Sollten Sie bestimmte Funktionen vermissen, empfiehlt es sich, den Express-Modus zu deaktivieren. Dadurch werden sämtliche verfügbaren Konfigurationsoptionen der jeweiligen Vorlage sichtbar, gegliedert in übersichtliche Sektionen wie Inhalt, App-Details, Interaktivität, Design & Layout
sowie weitere, sofern vorhanden.
Tipp: Die Steuerungen des Express-Modus finden Sie in der oberen linken Ecke jeder App. Deaktivieren Sie den Schalter, um alle verfügbaren Konfigurationsoptionen zu aktivieren.

Suche nach Funktionen und Werkzeugen
Direkt unter dem Express-Schalter finden Sie die Sucheinstellungen. Die Funktion zur Suche innerhalb der Konfiguration gehört zu den nützlichsten Werkzeugen im Konfigurationsfenster. Diese Suche ist in jeder App verfügbar und durchsucht sämtliche verfügbaren Funktionen der Vorlage – unabhängig davon, ob der Express-Modus aktiviert ist. Ein Klick auf ein Suchergebnis führt Sie direkt zur entsprechenden Einstellung.

Komponenten-Highlights
In den letzten Jahren wurden bedeutende Verbesserungen an den konfigurierbaren Komponenten der meisten Instant Apps vorgenommen. Die Optionen, die Sie bei der Erstellung Ihrer App konfigurieren, spielen eine entscheidende Rolle: Sie können Ihre App einführen, die Aufmerksamkeit Ihres Publikums lenken, das Verständnis der präsentierten Informationen fördern und das Teilen Ihrer App einfach und effizient gestalten. Die unten aufgeführten Komponenten sollten bei der Konfiguration Ihrer App daher höchste Priorität haben.
Kartenbereich
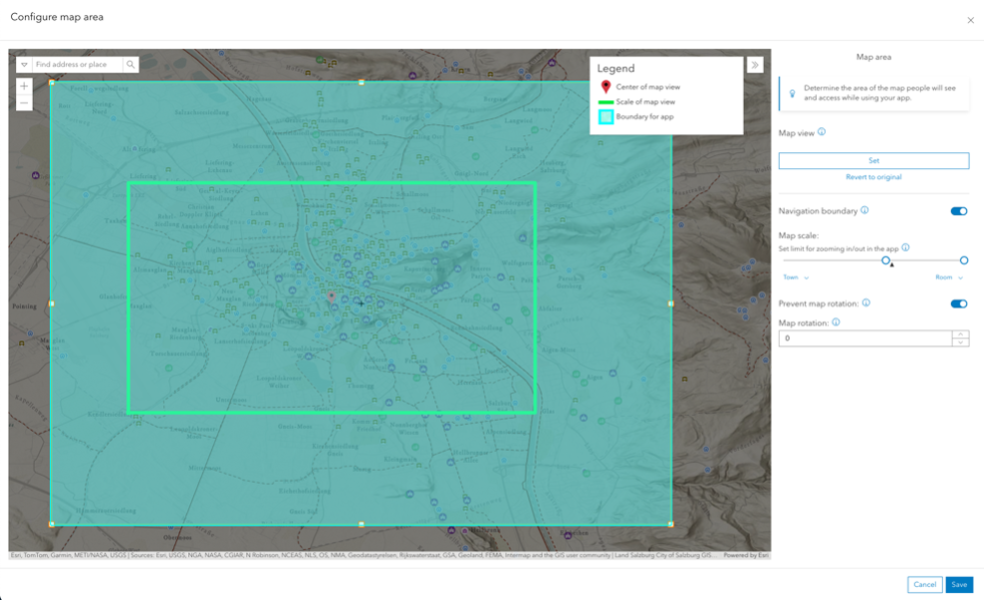
Verwenden Sie die Komponente „Kartenbereich“, um die Kartenansicht sowie die Navigationsgrenze zu konfigurieren. Mit der Option „Kartenansicht“ können Sie festlegen, an welchem Punkt die Karte beim Öffnen der App angezeigt wird. Anschließend können Sie den gewünschten Ausschnitt und Maßstab einstellen, um den Navigationsbereich festzulegen, den Nutzer:innen einsehen können.
In der unten dargestellten Karte markiert der rote Punkt das Zentrum der Kartenansicht, an dem die App geöffnet wird. Die grüne Umrandung gibt den Maßstab an und zeigt, wie weit hinein- oder herausgezoomt die Karte beim Starten der App sein wird. Das durchgezogene blaue Rechteck definiert die Navigationsgrenze, also den Bereich, in dem Nutzer:innen navigieren können, wenn sie die App verwenden.
Tipp: Wenn Sie eine Navigationsgrenze einrichten, vergessen Sie nicht, den Kartenmaßstab zu aktualisieren. Dieser Maßstab legt fest, wie weit in die Karte hinein- oder herausgezoomt werden kann.

Schauen Sie sich diese Sidebar-App an, bei der der Kartenbereich bereits eingerichtet ist.
Sprachumschalter
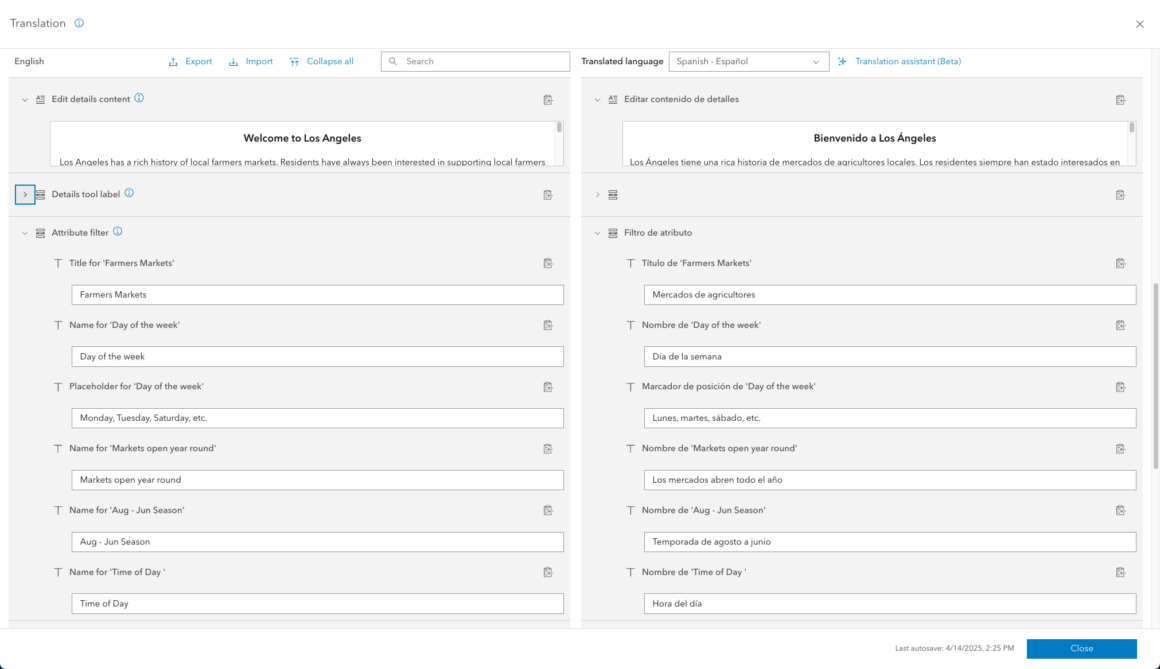
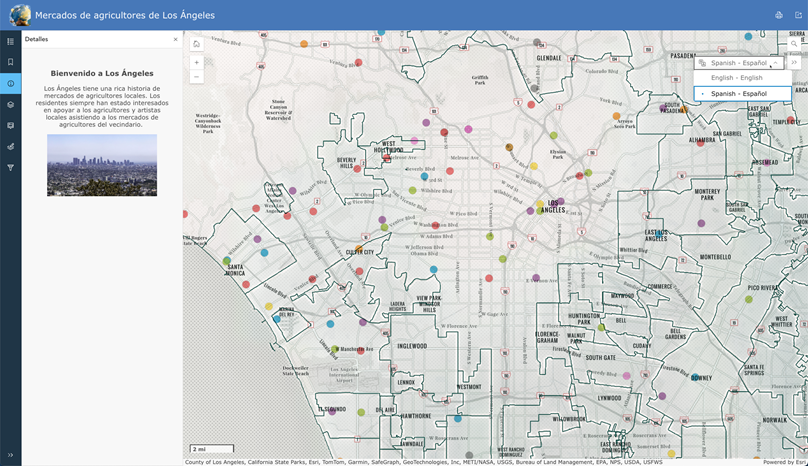
In vielen App-Vorlagen haben Sie die Möglichkeit, eine Funktion hinzuzufügen, mit der Benutzer:innen die Sprache der App wechseln können. Die Sprachumschalter-Komponente erleichtert es, Übersetzungen für alle benutzerdefinierten Texte in Ihrer App einzurichten. Anstatt mehrere Kopien derselben App zu erstellen und Übersetzungen an verschiedenen Stellen bereitzustellen, können Sie eine einzige App erstellen, die den Sprachumschalter enthält und mehrere Sprachen unterstützt.


Hier können Sie es direkt anhand des Beispiels ausprobieren.
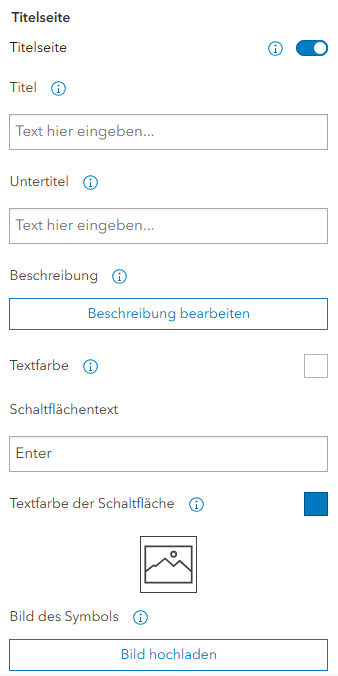
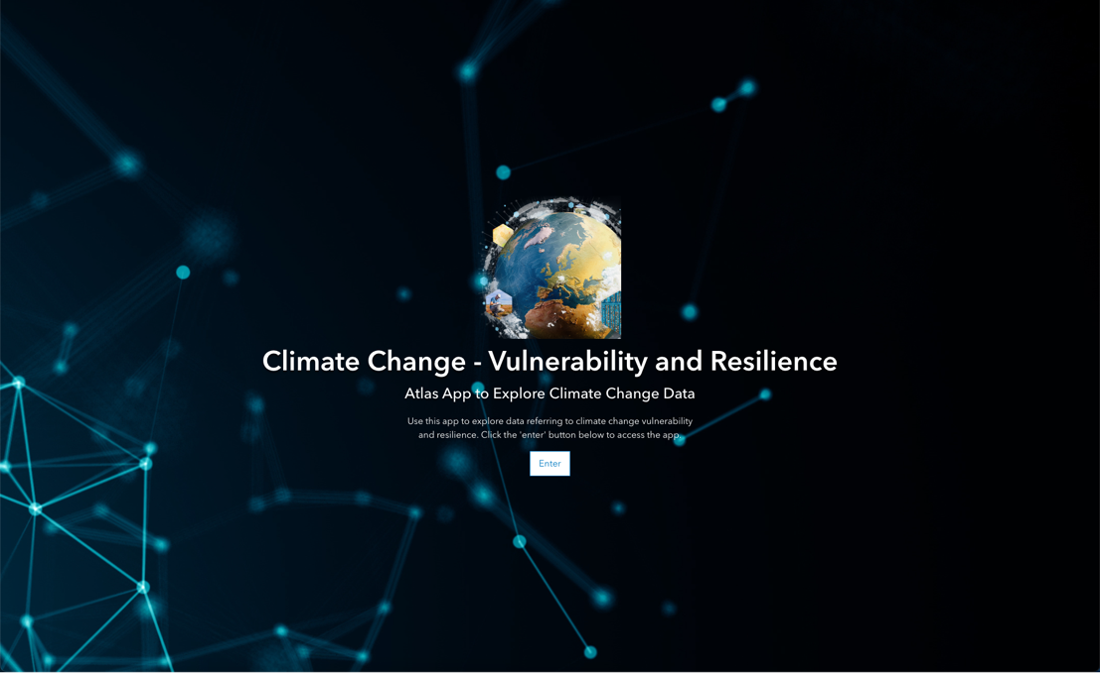
Titelseite
Die Komponente „Titelseite“ dient als ganzseitige Einführung für Ihre App. Sie ist das Erste, was Benutzer:innen sehen, wenn sie auf Ihre App zugreifen. Auf der Titelseite können Sie einen Titel, einen Untertitel, eine Beschreibung sowie ein Symbol hinzufügen. Der Hintergrund der Titelseite lässt sich so konfigurieren, dass entweder eine einfarbige Hintergrundfarbe oder ein hochgeladenes Bild verwendet wird.


Dieses Beispiel bietet Ihnen die Möglichkeit, die Titelseite im Detail kennenzulernen.
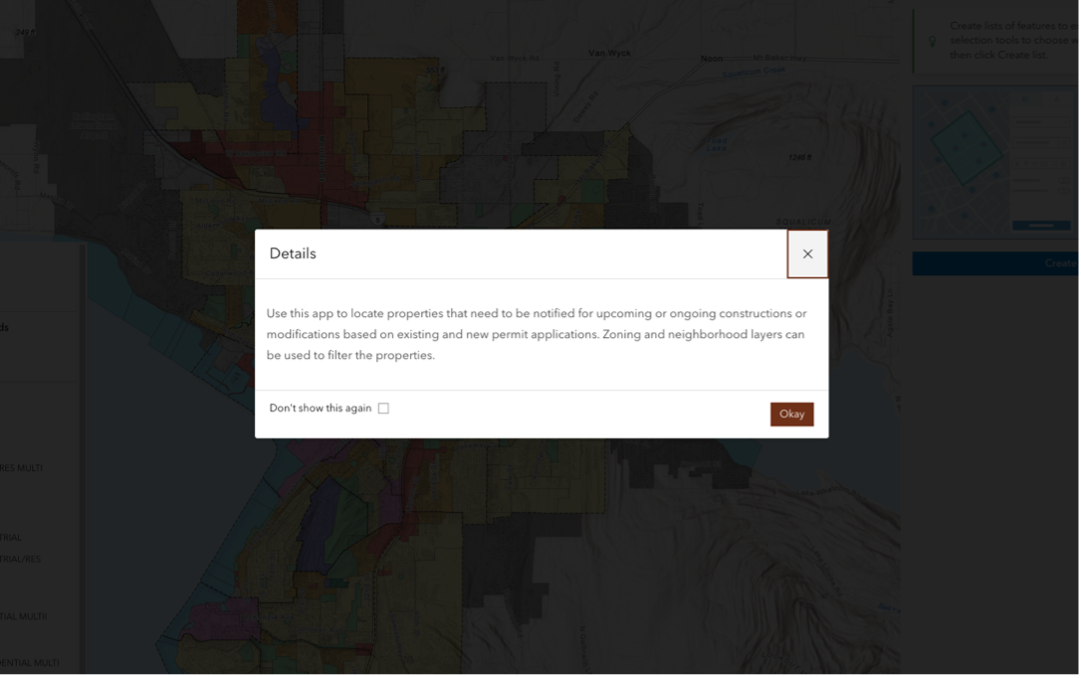
Einführungsfenster
Mit der Einführungsfenster-Komponente können Sie Details über Ihre App oder den Inhalt der App bereitstellen. Das Fenster wird über Ihrer App angezeigt, sodass Personen, die Ihre App aufrufen, vor der Nutzung mehr über den Inhalt der App erfahren können.

Hier finden Sie das passende Beispiel.
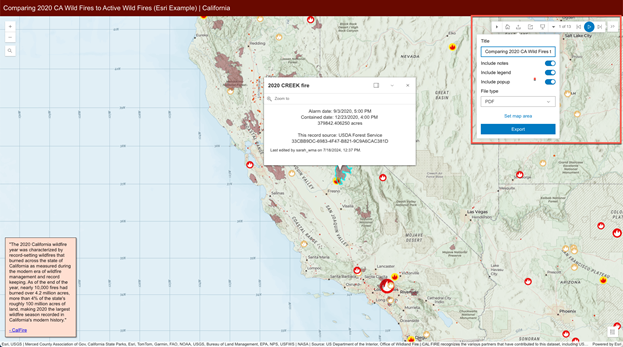
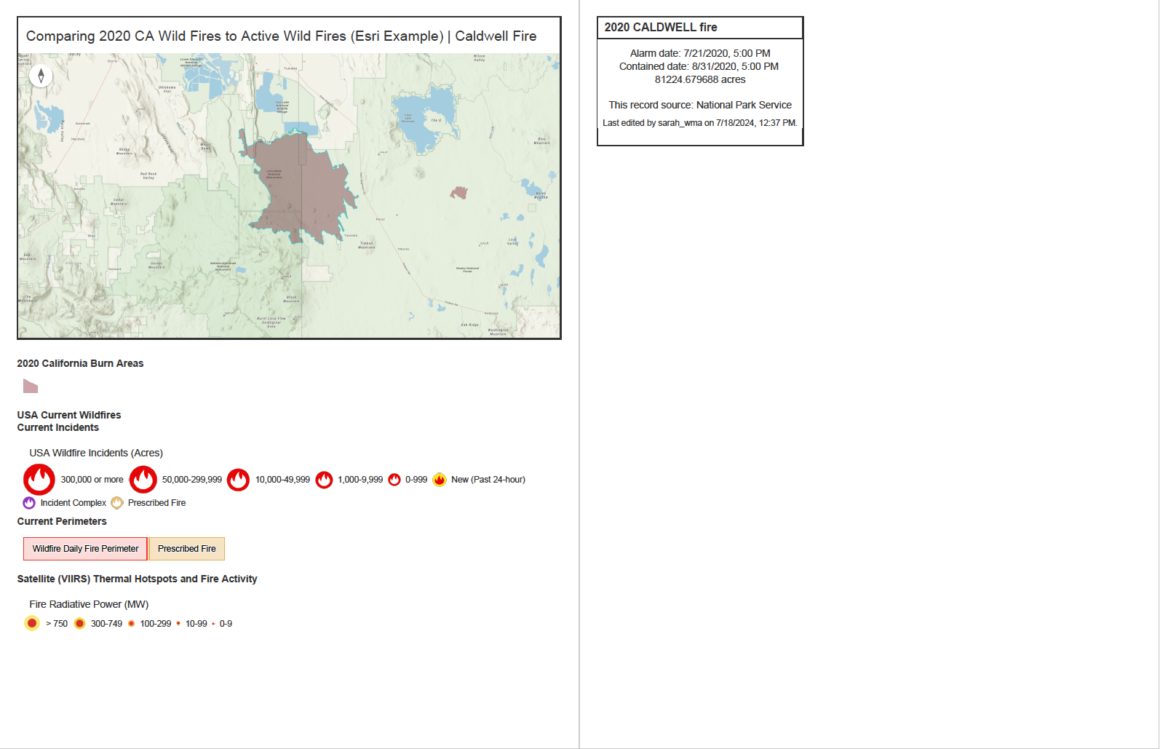
Export
Geben Sie den Nutzer:innen Ihrer App die Möglichkeit, eine PDF-, PNG- oder JPEG-Datei der Karte sowie der ausgewählten Merkmale zu exportieren. Die exportierte Datei kann auch die Legende enthalten, um den Symbolen auf der Karte einen Kontext zu verleihen.
Tipp: Der beim Klicken auf „Exportieren“ angezeigte Kartenausschnitt ist der Kartenausschnitt, der exportiert wird. Es besteht auch die Möglichkeit, den Umfang der exportierten Karte festzulegen.

Testen Sie die Funktion direkt an diesem Beispiel.

Sharing
Bieten Sie den Nutzer:innen die Möglichkeit, Ihre App über soziale Medien zu teilen oder einen Link bzw. Einbettungscode zu kopieren. Der kopierte Link bewahrt die aktuelle Ansicht Ihrer Karte, sichtbare Ebenen und alle ausgewählten Merkmale.
Tipp: Sie können entscheiden, ob Sie Optionen zum Teilen über soziale Medien oder zum Einbetten im Freigabe-Tool integrieren möchten, oder diese weglassen, um das Teilen so einfach wie möglich zu gestalten.

Testen Sie die Optionen zum Teilen in diesem Beispiel.
Gestalten Sie Ihre App
Wenn Sie Ihre App konfigurieren, nutzen Sie die Werkzeuge im Bereich „Design & Layout“ der Konfiguration, um das Design Ihrer App anzupassen.
Design
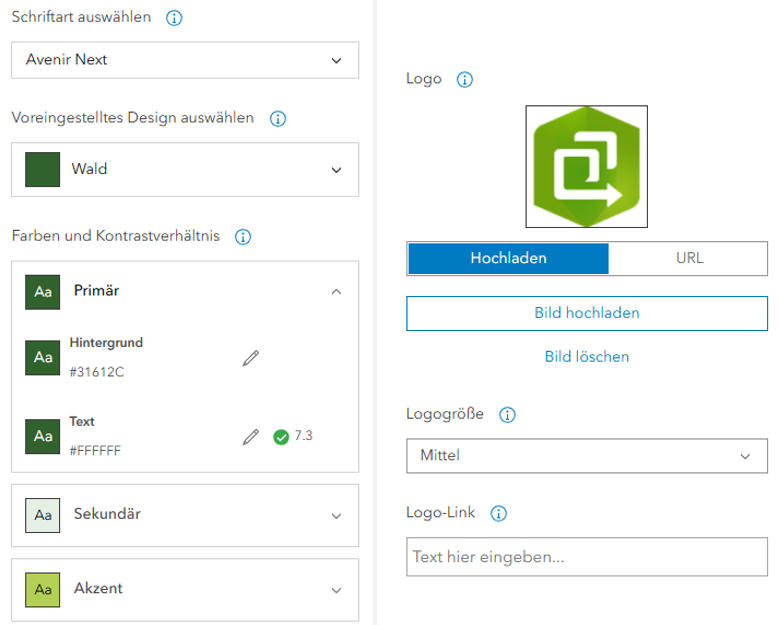
Die Design-Einstellungen bieten zahlreiche Werkzeuge zur Anpassung des Aussehens Ihrer App. Dazu gehören Optionen zum Wechseln zwischen Dunkel- oder Hellmodus, zum Ändern der Schriftart und zum Auswählen eines voreingestellten Designs. Ein voreingestelltes Design legt das Farbset fest, das auf bestimmte Elemente in der App, wie den Kopfbereich, angewendet wird.
Sollte keines der voreingestellten Design Ihrer App entsprechen, können Sie mit den Farbauswahlen die Text- und Hintergrundfarben anpassen, um sie an Ihre Markenidentität anzupassen. In den Design-Einstellungen haben Sie zudem die Möglichkeit, ein Logo zur App hinzuzufügen, indem Sie ein Bild hochladen, das im Kopfbereich neben dem App-Titel angezeigt wird. Ein Logo ist eine hervorragende Möglichkeit, Ihre Marke innerhalb der App konsistent zu präsentieren.
Tipp: Während Sie die Farbauswahl verwenden, steht Ihnen ein integrierter Farbkontrast-Checker zur Verfügung, um sicherzustellen, dass Ihre benutzerdefinierten Farbauswahlen den Barrierefreiheitsstandards entsprechen.

Positionsmanager
Für Apps, die Widgets in der Karte anzeigen (wie die Startseite-Schaltfläche, Zoom-Steuerelemente, Messwerkzeuge und mehr), sollten Sie die Positionsmanager-Komponente verwenden, um Werkzeuge in den vier Ecken der Karte zu ordnen und auszurichten.

Wir hoffen, dass diese Tipps und Tricks Ihnen helfen, das Beste aus ArcGIS Instant Apps herauszuholen. Für weitere Informationen besuchen Sie bitte die Instant Apps Dokumentation.
Dieser Beitrag ist eine Übersetzung des amerikanischen Original-Beitrags.
Hier geht es zum Original-Beitrag!