Das Erstellen von Webkarten ist einfach, aber eine wirklich aussagekräftige Karte erfordert mehr Überlegung. Smart Mapping hilft dabei, Daten effektiv darzustellen. Mit etwas Know-how lassen sich Pop-ups aufwerten, um aus Attributen wertvolle Erkenntnisse zu gewinnen. In diesem Beitrag zeigen wir Ihnen, wie Sie Pop-ups optimieren und Ihre Karten auf das nächste Level heben können.
Das Erstellen von Webkarten ist einfach, aber das Erstellen einer wirklich großartigen Karte erfordert etwas mehr Überlegung und handwerkliches Können.
Smart Mapping leitet uns bei Entscheidungen, die uns helfen, ein oder mehrere Attribute zu nutzen, um Daten auf effektive und aussagekräftige Weise darzustellen. Es macht es einfacher denn je, visuell ansprechende Karten zu erstellen, die die Geschichten in Ihren Daten freisetzen. Effekte und Mischmodi sind zusätzliche Werkzeuge, die uns dabei helfen, wirklich ausdrucksstarke Karten zu gestalten.
Über Stile und Effekte hinaus sind Layer-Pop-ups ebenfalls ein wesentlicher und wichtiger Bestandteil, um ein vollständiges Kartenerlebnis zu schaffen. Pop-ups können eine ansonsten langweilige Liste von Attributen in eine weit aussagekräftigere Darstellung intuitiver und ansprechender Informationen für Ihr Publikum verwandeln. Obwohl es auch einfach ist, gute Pop-ups zu gestalten, werden sie oft übersehen.
Mit etwas Wissen und Geschick können Sie Ihre Pop-ups jedoch mühelos auf das nächste Level heben und aus den Attributen wertvolle Erkenntnisse gewinnen.
Erkennen Sie den Unterschied
Der Unterschied zwischen einem unkonfigurierten und einem gut gestalteten Pop-up ist sofort erkennbar. Das Standard-Pop-up einer Ebene zeigt eine einfache Liste von Attributen mit den standardmäßigen Feldnamen. Als Karten- oder Ebenenbesitzer haben Sie die Möglichkeit, Pop-ups so anzupassen, dass Sie sichtbare und ausgeblendete Felder festlegen, Feldaliasnamen erstellen, Zahlen und Daten formatieren, Diagramme und Bilder einfügen und die Darstellung der Informationen für die Objekte in Ihrer Karte optimieren.
Anstelle der standardmäßigen Attributliste können Sie eine ansprechende und informative Darstellung erstellen, indem Sie benutzerdefinierten Text und Diagramme verwenden. Mit erweiterten Konfigurationsmöglichkeiten, wie der Verwendung von Arcade-Ausdrücken, HTML oder Daten aus verknüpften Tabellen, können Sie die Darstellung noch weiter verbessern. Weitere Informationen finden Sie unter “Pop-ups konfigurieren”.
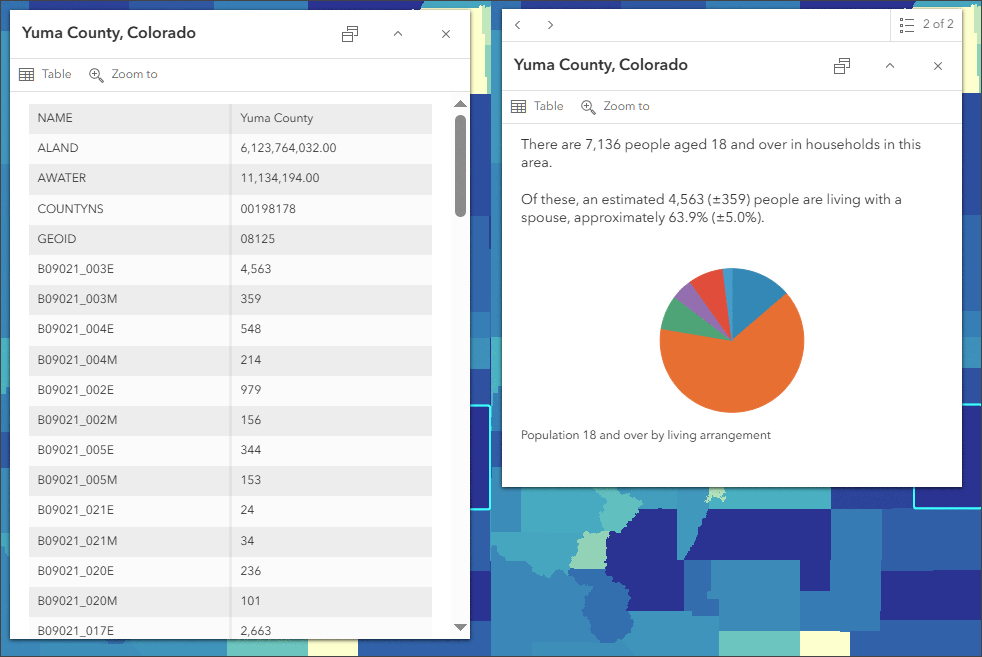
Vergleichen Sie die beiden Beispiele unten. Welches bietet eine aussagekräftigere und ansprechendere Benutzererfahrung?

Felder konfigurieren
Der erste Schritt zur Erstellung eines besseren Pop-ups besteht darin, die Attributfelder zu konfigurieren. Gehen Sie dazu wie folgt vor:
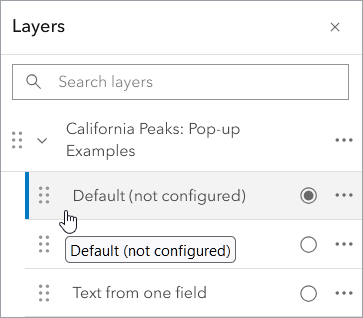
Schritt 1 – Wählen Sie im Ebenenbereich die Ebene aus, deren Felder Sie konfigurieren möchten.

Schritt 2 – Konfigurieren Sie den Anzeigenamen und, falls numerisch, die Verwendung von Kommas und Dezimalstellen.
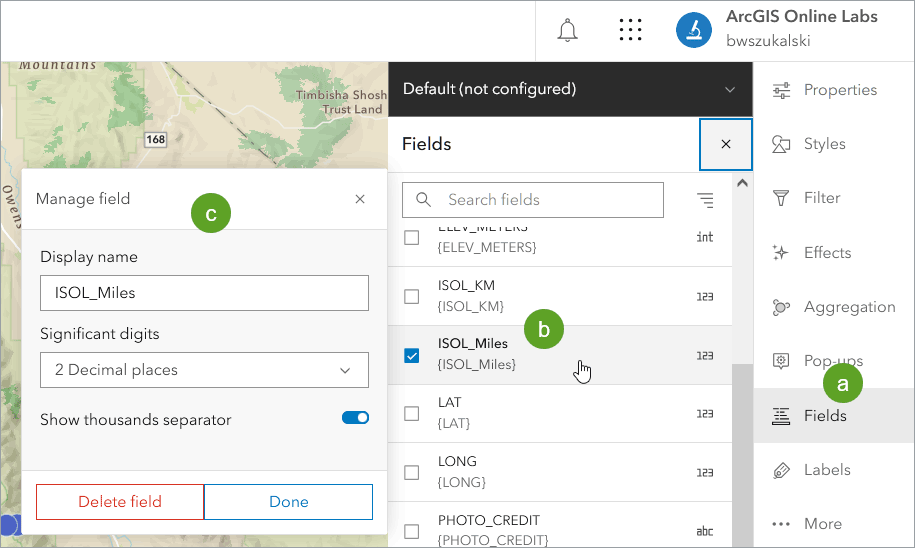
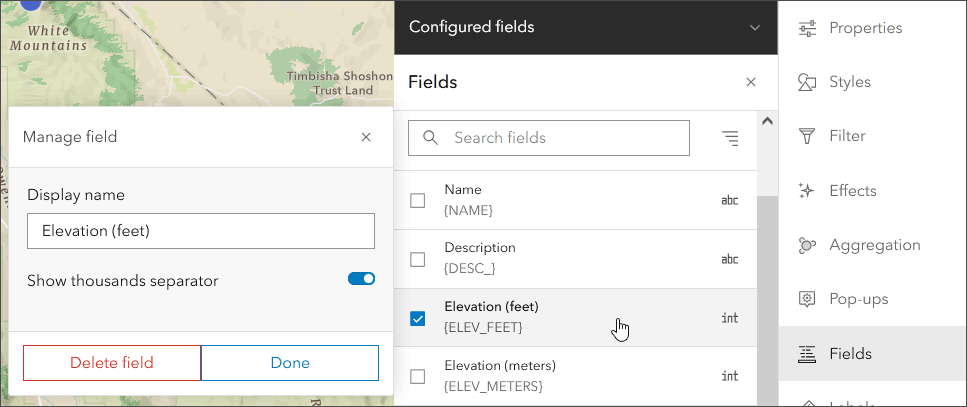
a – Klicken Sie in der (hellen) Symbolleiste auf Einstellungen und anschließend auf Felder.
b – Wählen Sie das Feld aus, das Sie konfigurieren möchten.
c – Bearbeiten Sie den Anzeigenamen (Alias) und, falls numerisch, die Verwendung von Kommas und Dezimalstellen. Klicken Sie auf Fertig, wenn Sie abgeschlossen haben.

Pop-up Titel
Der Pop-up-Titel erscheint oben im Pop-up. Er kann leer sein, Text, Felder oder eine Kombination aus Text und Feldern anzeigen. Gehen Sie wie folgt vor, um einen Titel zu konfigurieren:
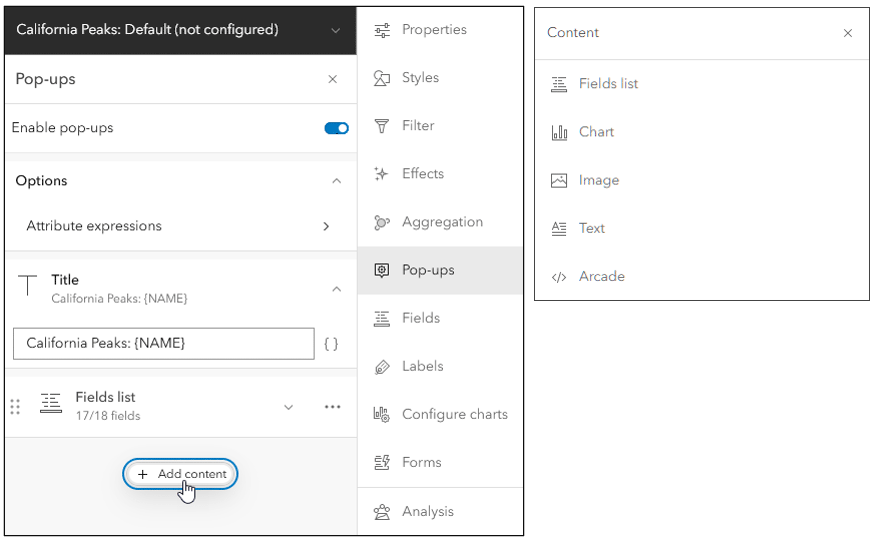
Schritt 1 — Klicken Sie in der (hellen) Symbolleiste auf Einstellungen und dann auf Pop-ups. Stellen Sie sicher, dass Pop-ups aktivieren eingeschaltet ist.
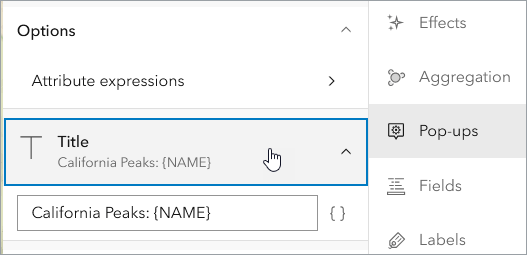
Schritt 2 — Klicken Sie auf Titel, um das Panel zu erweitern.

Schritt 3 — Konfigurieren Sie den Titel.
Klicken Sie auf das Dropdown-Menü für Felder { }, um Feldwerte hinzuzufügen. Der Feldname erscheint innerhalb der geschweiften Klammern – {field_name} – und der Inhalt wird mit dem Wert des spezifischen Objekts gefüllt, das angeklickt wird.
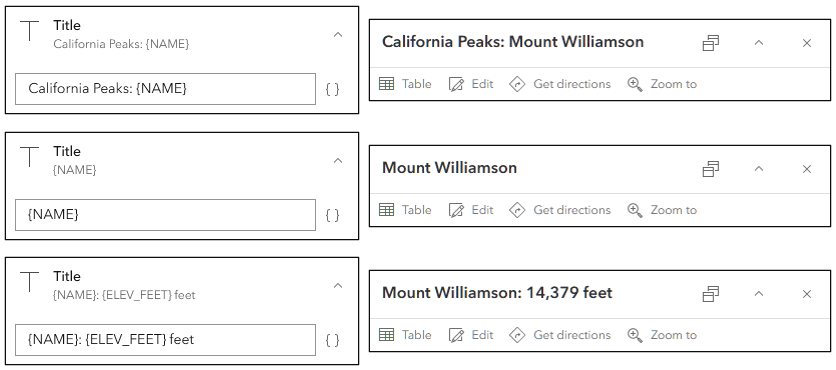
Hier sind einige Beispiele:

Sie können auch HTML verwenden, um den Titel zu formatieren. Zum Beispiel wird mit dem unten gezeigten Markup die Schriftart, Größe und Farbe des Titels geändert.
<font face=’verdana’><font size=’4′><font color=’0066cc’>{NAME}

Pop-up-Inhalt
Der Pop-up-Inhalt füllt den Hauptteil des Pop-up-Fensters. Klicken Sie auf Inhalt hinzufügen, um eine Liste von Pop-up-Elementen anzuzeigen.

Die einzigartigen Pop-up-Elemente sind:
Feldliste — Eine Liste der Felder wird standardmäßig für jede Feature-Ebene angezeigt, die Sie der Karte hinzufügen. Die Felder können wie im Abschnitt Felder konfigurieren oben beschrieben konfiguriert werden. In der Feldliste können Sie auch auswählen, welche Felder angezeigt werden sollen, und die Felder neu anordnen.
Diagramm — Fügen Sie Diagramme hinzu, um die Werte von numerischen Attributfeldern grafisch darzustellen. Sie können Balkendiagramme, Liniendiagramme und Kreisdiagramme hinzufügen.
Bild — Sie können Bilder in Pop-ups einfügen, indem Sie eine URL zu einem Bild (PNG-, JPEG- oder GIF-Format) angeben. Die URL kann auch aus einem Feld stammen. Die Bilder können einen Titel, eine Bildunterschrift, Links zu verwandten Webseiten oder größeren Bildern und alternative Texte enthalten. Tipps: Wenn das Bild die gesamte horizontale Fläche des Pop-ups ausfüllen soll, verwenden Sie eine Breite von 400px oder mehr. Optimieren Sie das Bild immer für die Webnutzung, indem Sie die Größe reduzieren.
Text — Fügen Sie einen beschreibenden Text hinzu. Die Typografie und Farben können geändert werden. Felder und Links können in Verbindung mit einfachem Text verwendet werden. HTML kann ebenfalls hinzugefügt werden.
Arcade — Arcade ist eine Ausdruckssprache in ArcGIS. In Pop-ups kann es auf zwei Arten verwendet werden. Die erste Möglichkeit ist die Erstellung von Ausdrücken, die wie Felder im Text behandelt werden können. Ausdrücke sind sehr nützlich, um Informationen zu bewerten, zu formatieren und bereitzustellen, die in das Pop-up eingebettet werden können. Arcade ist auch ein einzigartiges Inhaltselement. Als einzigartiges Inhaltselement kann es einen vollständigen Abschnitt in einem Pop-up zurückgeben, wie z.B. ein Diagramm, HTML oder Text, der vollständig über Arcade formatiert wurde.
Anhänge — Wenn eine Feature-Ebene Anhänge in ihren Daten enthält, werden diese dem Pop-up der Ebene hinzugefügt. Sie können die Anhänge als Liste oder in einer Galerie anzeigen. Sie können Anhänge auch aus dem Pop-up entfernen. Durch Klicken auf Anhänge in einem Pop-up wird der Anhang in einem neuen Browser-Tab geöffnet.
Verwandte Datensätze — Einige Ebenen können vordefinierte Beziehungen zu anderen Tabellen oder Ebenen über ein gemeinsames Feld enthalten. Wenn Ihre Ebenen Beziehungen haben, werden diese automatisch erkannt, und Sie können Pop-ups so konfigurieren, dass die verwandten Datensätze angezeigt werden. Eine zusätzliche Option zur Konfiguration verwandter Datensätze erscheint am unteren Rand der Pop-up-Inhaltselemente. Weitere Informationen finden Sie unter Verwandte Datensätze anzeigen.

Speichern einer Pop-up-Konfiguration für einen Layer.
Wenn Sie Pop-ups für Layer im Map Viewer konfigurieren, werden die Konfigurationen mit der Karte gespeichert. Wenn Sie über die entsprechenden Berechtigungen verfügen, können Sie bestehende Pop-up-Konfigurationen überschreiben und ändern und sie in einer neuen Karte speichern.
Um Ihre Feature-Layer-Konfigurationen für die Verwendung in anderen Karten verfügbar zu machen, können Sie die Layer als Element in Mein Inhalt speichern. Wenn Sie Änderungen an den Eigenschaften einer bestehenden Feature-Layer vornehmen und Ihre Änderungen speichern möchten, ohne die Quell-Layer-Eigenschaften zu ändern, können Sie die Layer als neues Element speichern. Weitere Informationen finden Sie unter Ebenen speichern und duplizieren.
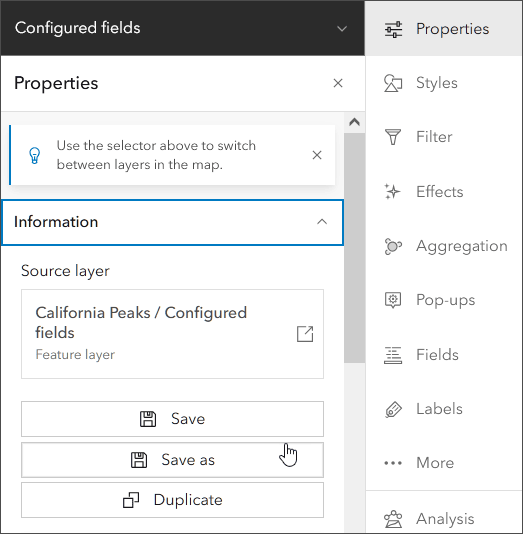
Um die Layer zu speichern oder als neues Ebenen-Element zu speichern, klicken Sie auf Eigenschaften in der (hellen) Symbolleiste Einstellungen und öffnen Sie das Informations-Panel.

Konfigurierte Pop-ups werden in Apps wie ArcGIS Instant Apps, ArcGIS StoryMaps, ArcGIS Dashboards und anderen angezeigt. Beachten Sie, dass ältere Apps ein etwas anderes Pop-up anzeigen können.
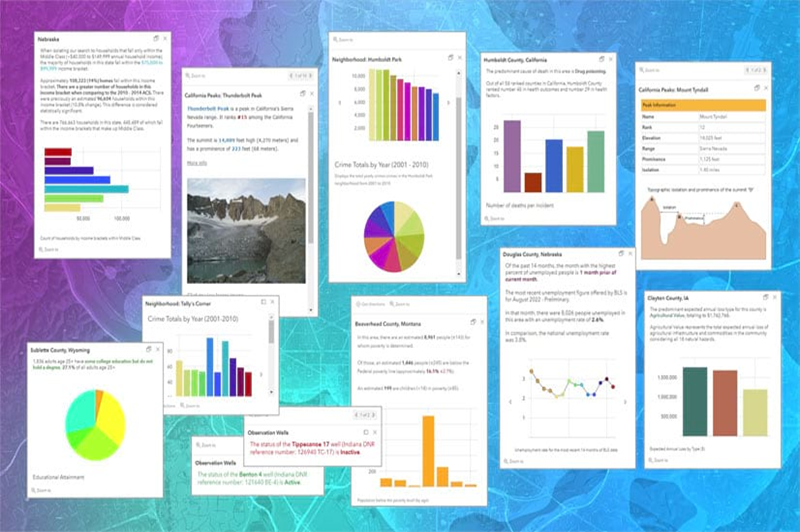
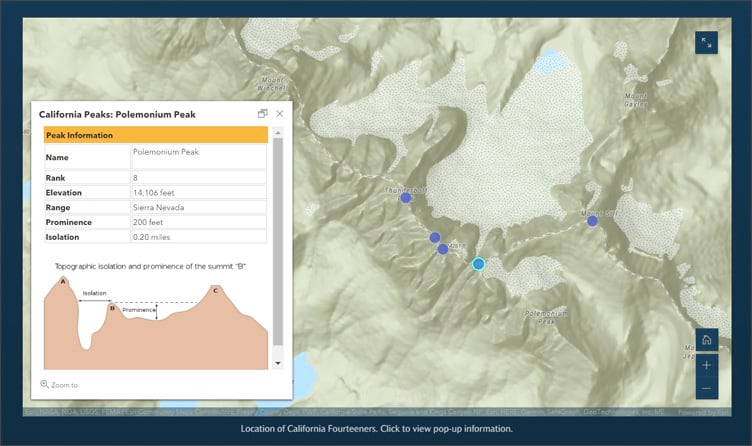
Beispielkarte mit Pop-ups
Sie können die in diesem Blogartikel beschriebenen Beispiele mit der Pop-up-Beispielkarte anzeigen. Sobald Sie die Karte geöffnet haben, klicken Sie auf Anmelden, um die Karte in Mein Inhalt zu speichern. Sie können auch ohne Anmeldung mit den Beispielen fortfahren.
Jedes Pop-up-Beispiel wird durch eine einzigartige Layer dargestellt, die in California Peaks: Pop-up Examples enthalten ist, einer exklusiven Sichtbarkeitsgruppen-Layer, die jeweils nur ein Layer gleichzeitig sichtbar macht.
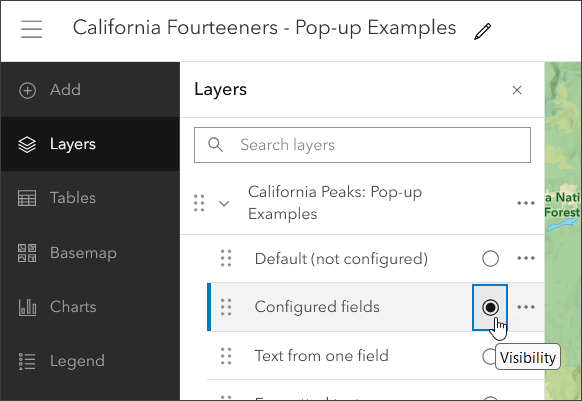
Der Name jedes Layers beschreibt, wie das Pop-up konfiguriert wurde. Öffnen Sie das Layers Panel in der (dunklen) Symbolleiste Inhalt und öffnen Sie die California Peaks: Pop-up Example Gruppen-Layer. Um das Pop-up anzuzeigen, schalten Sie die Sichtbarkeit der Layer ein.

Klicken Sie dann auf ein Objekt in der Karte, um das konfigurierte Pop-up anzuzeigen.
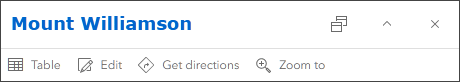
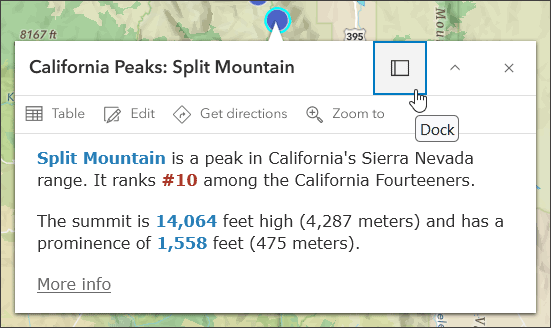
Tipp: Klicken Sie auf die Schaltfläche Andocken, um das Pop-up anzudocken und mehr Inhalt anzuzeigen.

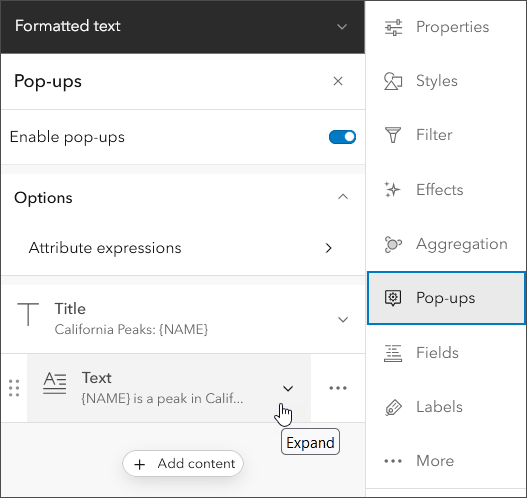
Um zu sehen, wie das Pop-up konfiguriert ist, wählen Sie die Layer im Layers Panel aus und klicken Sie auf Pop-ups in der (hellen) Symbolleiste Einstellungen. Klicken Sie, um die Inhaltselemente zu erweitern und zu sehen, wie es konfiguriert wurde. Beachten Sie, dass einige Layer mehrere Pop-up-Elemente verwenden.

Beispiele erkunden
Im Folgenden finden Sie eine Beschreibung jedes Layers in der Pop-up-Beispielkarte und wie sie konfiguriert wurde.
Standard (nicht konfiguriert)
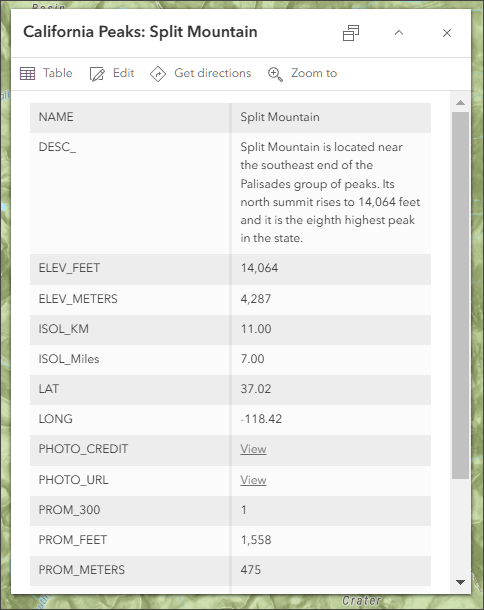
Das standardmäßige Pop-up-Aussehen für ein Layer ist eine einfache Liste von Attributen, mit den Attribut-Feldnamen „so wie sie sind“ aus der Quelle und der Standardformatierung für Zahlen. Dies ist das Standard-Pop-up der California Peaks: Standard (nicht konfiguriert)-Layer.

Einige einfache Änderungen können vorgenommen werden, um die Informationsanzeige zu verbessern. Zum Beispiel sind einige Felder nicht notwendig und können ausgeblendet werden, wie LAT und LONG. Feldaliasnamen können verwendet werden, um Großbuchstaben in eine gemischte Schreibweise zu ändern, um die Lesbarkeit zu verbessern. Feld-Anzeige-Namen (Aliasnamen) können verwendet werden, um sie verständlicher zu machen, zum Beispiel durch das Ändern von DESC_ in Beschreibung. Darüber hinaus können numerische Anzeigen formatiert werden, um Kommata zu entfernen oder hinzuzufügen und Dezimalstellen anzugeben.
Einige Felder, wie PHOTO_URL, PHOTO_CREDIT und REF, enthalten Links, die verwendet werden können, um das Pop-up weiter zu verbessern.
Konfigurierte Felder
Die California Peaks: Konfigurierte Felder-Layer geht den nächsten Schritt. Mithilfe der im Felder-Panel angewendeten Konfigurationen wurden die Anzeigenamen geändert und numerische Anzeigen konfiguriert.

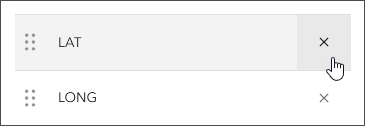
Im Pop-up-Feldliste-Element können Sie Felder (wie LAT und LONG) entfernen, indem Sie auf das x rechts neben dem Feld klicken.

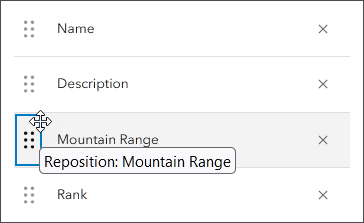
Felder können auch neu angeordnet werden, um eine bessere Organisation zu bieten. Ziehen Sie dazu den Feldgriff links und verschieben Sie das Feld an eine neue Position.

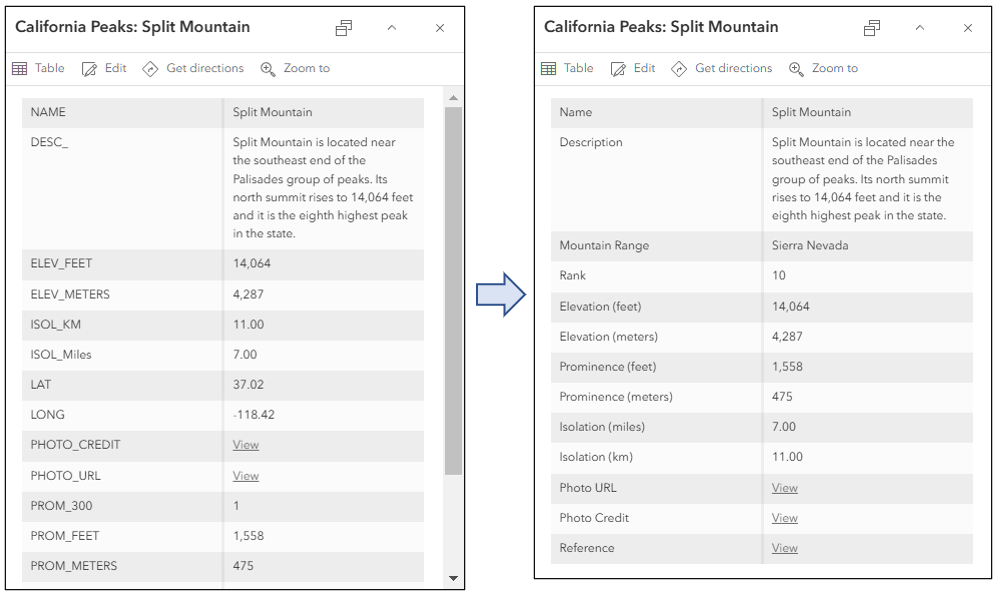
Vergleichen Sie das unkonfigurierte (links gezeigte) und das konfigurierte (rechts gezeigte) Feldliste-Element. Mit ein paar einfachen Änderungen wurde das Pop-up deutlich verbessert.

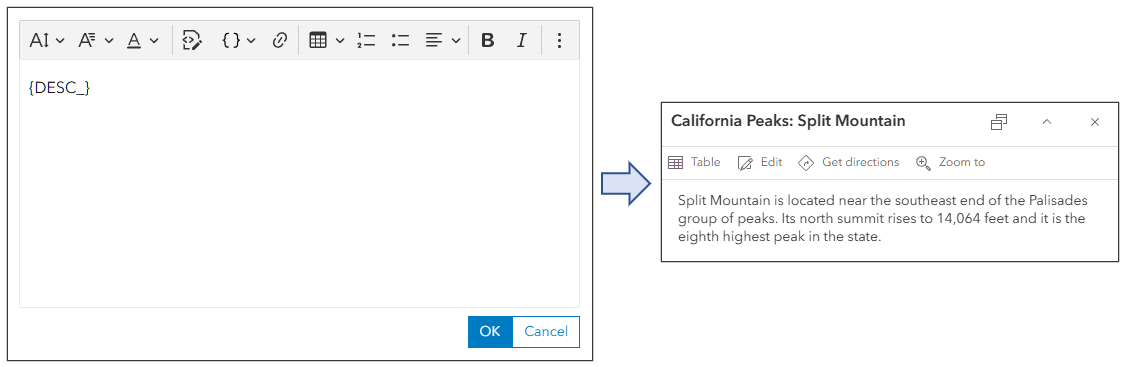
Text aus einem Feld
Das Feld Beschreibung enthält beschreibenden Text für den Gipfel. Das Pop-up der California Peaks: Text aus einem Feld-Layer verwendet das Feld {DESC_} im Text-Medienfeld.

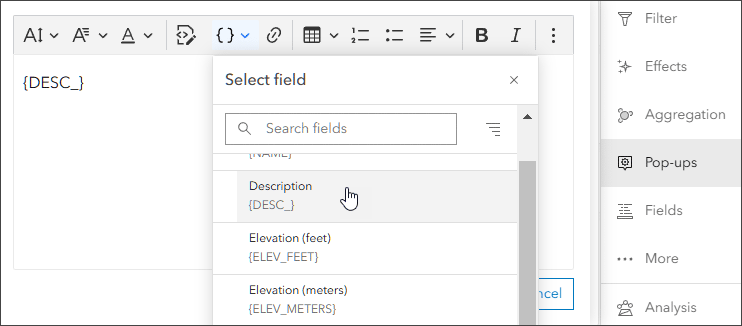
Um das Feld auszuwählen, öffnen Sie den Texteditor und das Feldliste-Tool oder beginnen Sie damit, { (geschweifte Klammer) zu tippen. Wählen Sie Beschreibung aus der Dropdown-Liste der Felder aus.

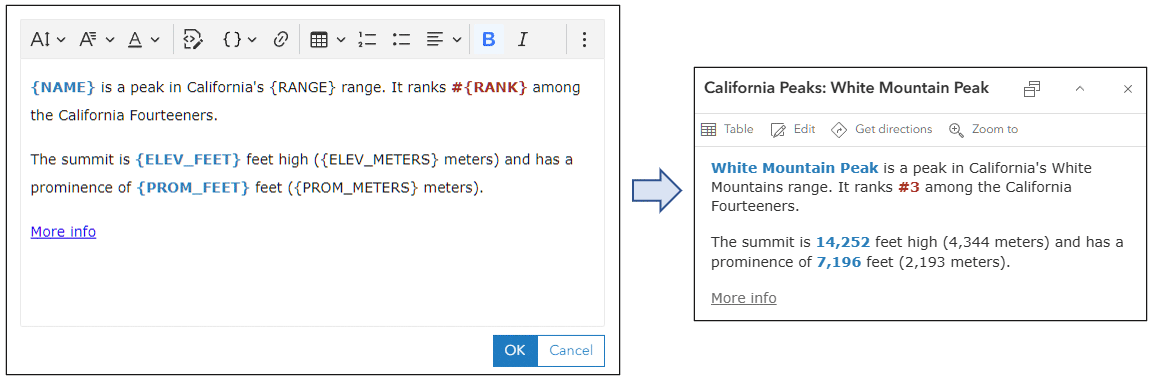
Formatierten Text
Die California Peaks: Formatierter Text-Ebene verwendet ein Textelement, das Felder und Text mit Farben und Typografie kombiniert (geändert vom Standard auf 14 pt. Verdana). Ein Mehr Informationen…-Link wurde ebenfalls hinzugefügt, der die URL aus dem REF-Feld verwendet.

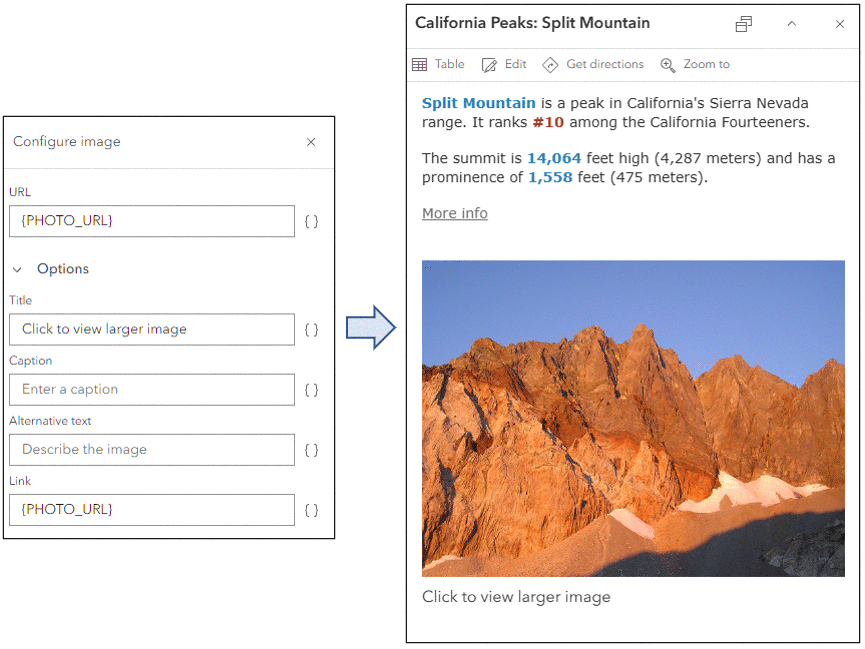
Text und Foto
California Peaks: Text + Foto verwendet dasselbe Textelement wie oben und fügt ein Bildelement aus einer URL hinzu, die im {PHOTO_URL}-Feld gespeichert ist. Wenn das Bild die gesamte Breite des verfügbaren Pop-up-Raums ausfüllen soll, verwenden Sie ein Bild, das 400 px oder breiter ist.

Tipp: Obwohl das Bild im Pop-up angepasst wird, ist es immer am besten, die physische Größe des Bildes zu reduzieren, um die Anzeigeleistung zu optimieren. Erstellen Sie ein verkleinertes Foto für die Verwendung im Pop-up und verlinken Sie bei Bedarf auf eine größere Version des Fotos.
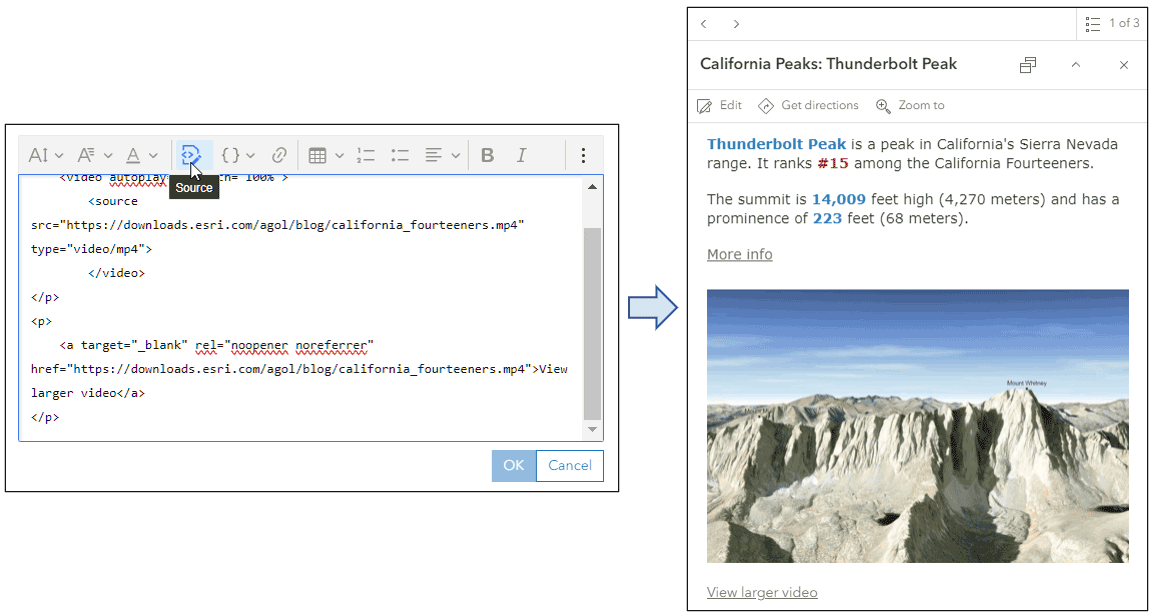
Text und Video
Die California Peaks: Text + Video-Ebene ist ähnlich wie die oben beschriebene Ebene, ersetzt jedoch das Foto durch ein automatisch abspielendes Video. Das Video kann über die HTML-Quellenschaltfläche im Editor hinzugefügt werden.
Videos werden mit dem HTML5 <video>-Tag und den zugehörigen Elementen unterstützt. Weitere Informationen finden Sie unter W3Schools HTML Video.

Text, Foto und Diagramm
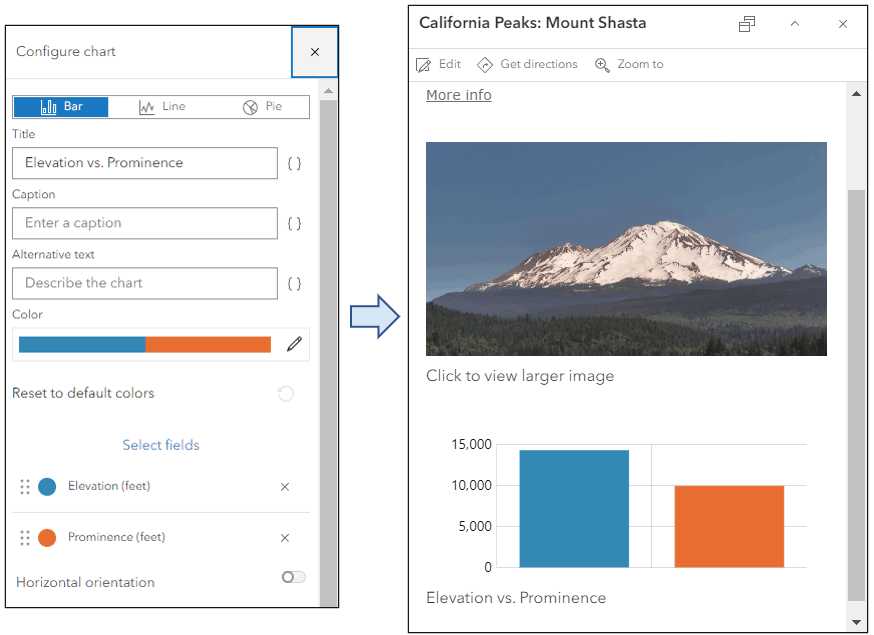
California Peaks: Text, Foto, Diagramm baut auf der oben beschriebenen Ebene auf und fügt ein Diagrammelement hinzu, das die Gipfelhöhe mit der Prominenz vergleicht – ein Maß für die Höhe eines Berges im Verhältnis zur niedrigsten Umrisslinie, die ihn umgibt, jedoch keinen höheren Gipfel innerhalb dieser Linie enthält.
Beim Hinzufügen eines Diagramms wählen Sie die gewünschten Felder aus und je nach den Daten, wie die Werte angezeigt werden sollen – als Balken-, Linien- oder Kreisdiagramm.

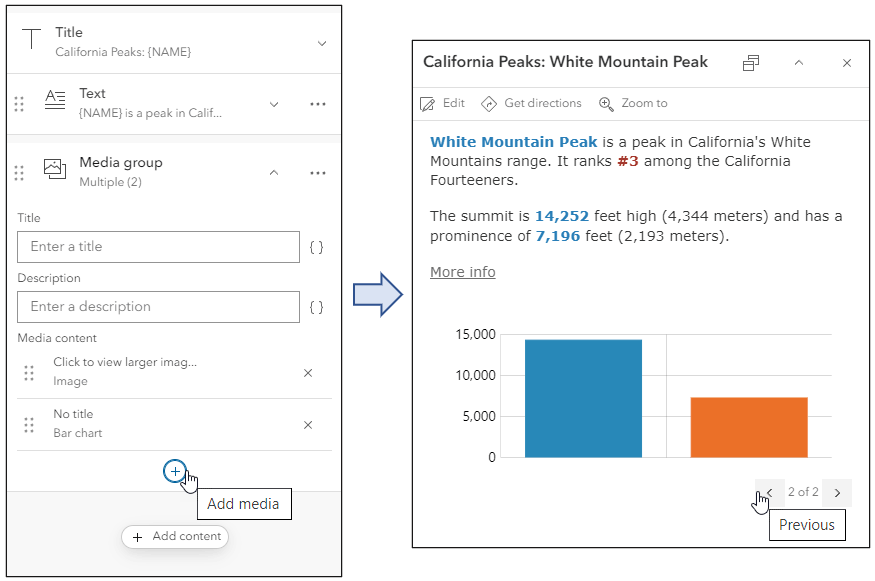
Diagramme und Bilder sind beides Medienelemente. Sie können mehrere Medienelemente innerhalb eines Bild- oder Diagrammelements hinzufügen, um eine Mediengruppe zu erstellen. Dies führt zu einer horizontalen, anstatt einer vertikalen Pop-up-Erfahrung, die mit den Pfeiltasten nach links und rechts navigiert werden kann, die auf beiden Seiten des Diagramms oder Bildes erscheinen.

HTML
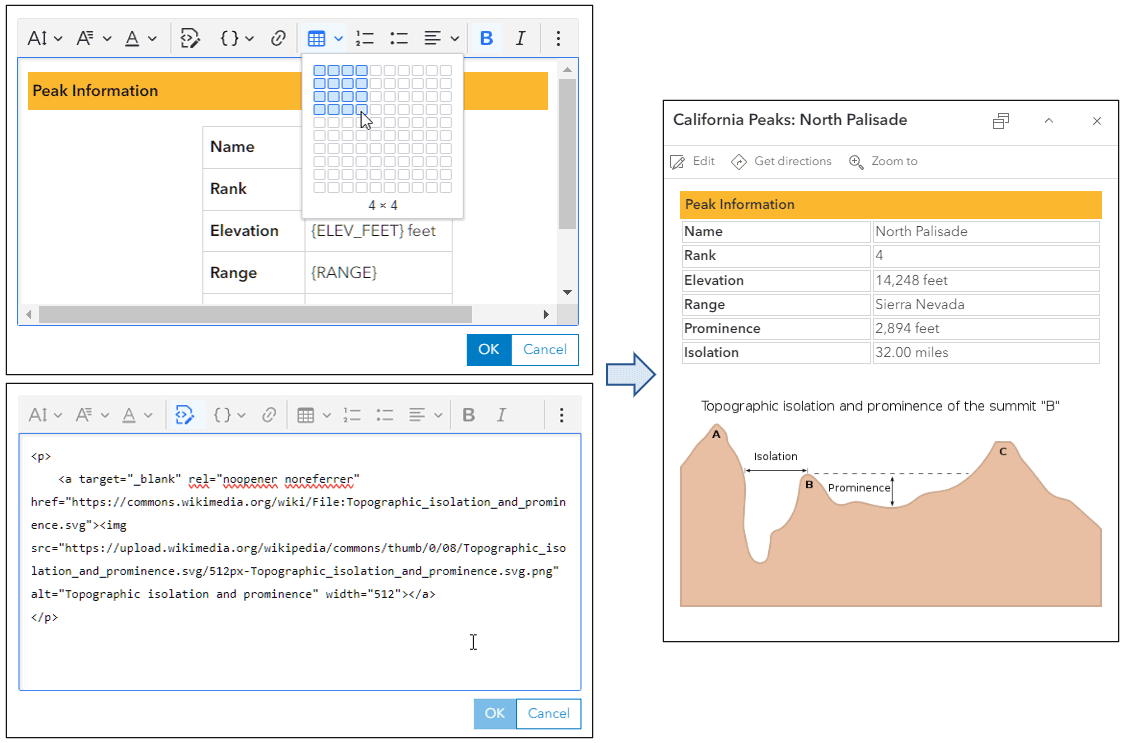
California Peaks: HTML verwendet zwei Textelemente mit der Auszeichnungssprache HTML, um eine Tabelle zu erstellen und eine Grafik mit Links zur Quellenangabe hinzuzufügen.
Das oberste Textelement verwendet das Tabelle einfügen-Werkzeug, um mit der Erstellung einer Tabelle zu beginnen, die jedoch mit dem HTML-Quellcode-Editor abgeschlossen wird. Das zweite Textelement verwendet das Quellcode-Werkzeug, um den HTML-Code einzugeben.

Arcade expressions
Arcade ist eine Auszeichnungssprache, die in ArcGIS unterstützt wird. Sie kann verwendet werden, um Berechnungen durchzuführen, Text zu manipulieren und logische Aussagen zu bewerten.
In Pop-ups wird Arcade auf zwei Arten verwendet: um expressions in Textelementen zu erstellen, die wie Felder ausgewertet werden können, oder als separate Elemente, die einen Inhaltsblock zurückgeben.
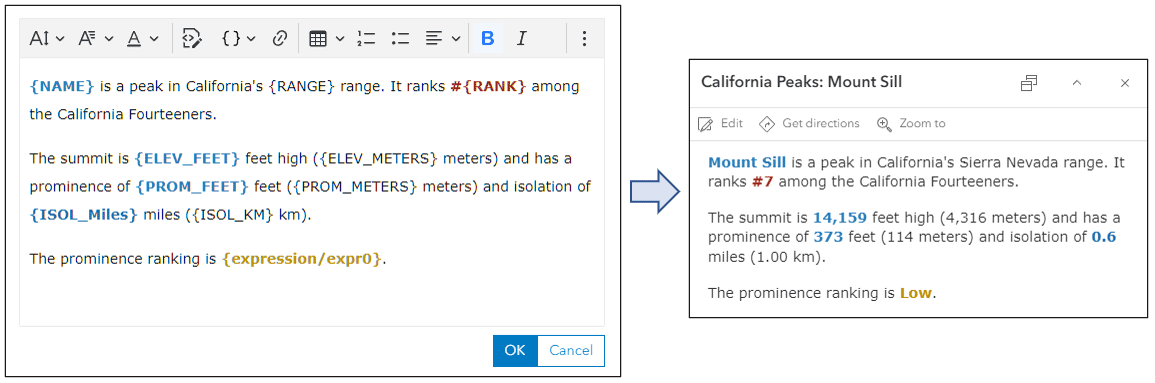
California Peaks: Text + Arcade expression verwendet einen einzigen expression ({expression/expr0}), um eine Zeichenkette zurückzugeben, die das Ranking der Prominenz beschreibt.

Um expressions zu erstellen, zu bearbeiten oder anzuzeigen, klicken Sie auf Ausdrücke verwalten, dann auf den expression oder klicken Sie auf Ausdruck hinzufügen.
Weitere Informationen finden Sie unter Pop-ups: Arcade essentials.
Anhänge
Standard (nicht konfiguriert)
Anhänge sind Dateien oder Bilder, die in Feature-Layern enthalten sind. Anhänge sind typischerweise Fotos, die mit ArcGIS Field Maps, ArcGIS Survey123, ArcGIS QuickCapture und anderen Anwendungen aufgenommen wurden, aber auch Fotos und andere Dokumente können über den Map Viewer und ArcGIS Pro hinzugefügt werden. Im Gegensatz zu Links werden Anhänge direkt im Feature gespeichert.
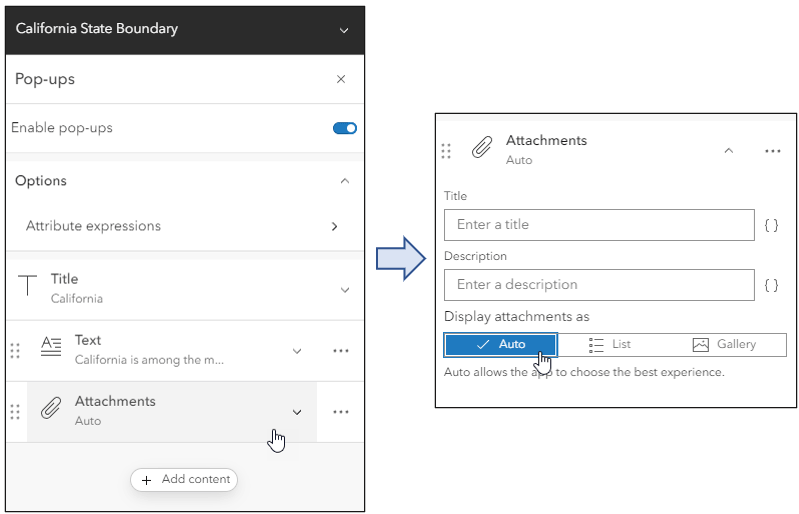
Die California State Boundary: Anhänge-Ebene enthält mehrere Anhänge: drei Fotos und eine PDF-Datei. Wenn ein Layer Anhänge enthält, ist das Anhänge-Element automatisch im Pop-ups-Konfigurationsbereich verfügbar. Die Konfigurationen des Anhänge-Elements umfassen Titel, Beschreibung und Optionen für die Anzeige.

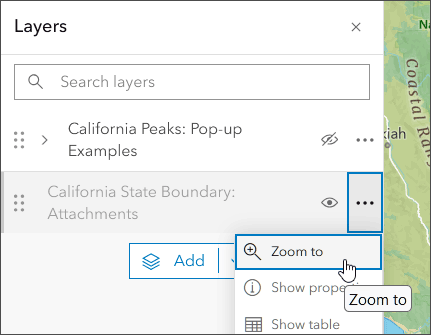
Der Layer ist so gestaltet, dass er nur sichtbar ist, wenn auf die Bundesstaatsebene herausgezoomt wird. Schalten Sie die Layer-Sichtbarkeit ein und klicken Sie dann auf Optionen (…) und wählen Sie Zoom to aus.

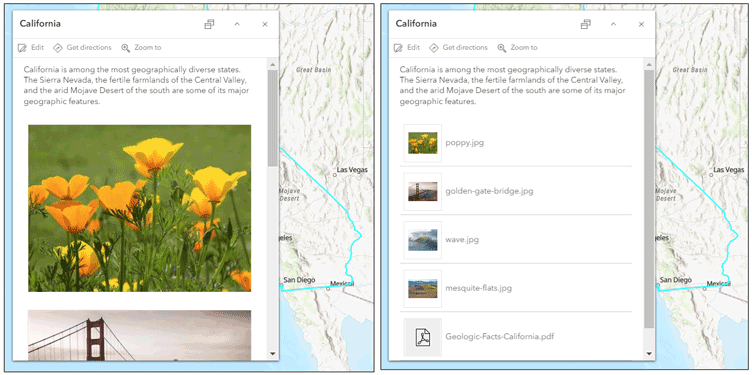
Klicken Sie innerhalb der Staatsgrenze, um die Anhänge anzuzeigen. Die Standardanzeigeoption für Anhänge ist Auto, was der App ermöglicht, die Anhänge auf die beste Weise anzuzeigen. Die Anzeige der Anhänge kann jedoch auch als Liste konfiguriert werden.

Pop-ups in Apps
Sobald ein Pop-up konfiguriert wurde, wird es in allen Apps und auf allen Geräten verwendet. Zum Beispiel wird das oben konfigurierte Pop-up mit HTML unten in einer Story angezeigt, die mit ArcGIS StoryMaps erstellt wurde.

Tipp: Obwohl die grundlegende Pop-up-Konfiguration in allen Apps und auf allen Geräten beibehalten wird, zeigen einige konfigurierbare Apps und App-Builder die Pop-up-Inhalte etwas unterschiedlich an. Wenn Ihr Ziel darin besteht, eine Karte für eine bestimmte App oder ein bestimmtes Gerät zu erstellen, testen Sie Ihre Konfiguration am besten in der App und nehmen Sie entsprechend Anpassungen in der Layer-Pop-up-Konfiguration vor.
Weitere Informationen
Weiterführende Informationen in Englisch:
- View pop-ups (Help)
- Configure pop-ups (Help)
Weitere Artikel dieser Serie in Englisch:
- Pop-ups: the essentials (Blog)
- Pop-ups: text element essentials (Blog)
- Pop-ups: chart element essentials (Blog)
- Pop-ups: tips for adding photos (Blog)
- Pop-ups: use color in text elements (Blog)
- Pop-ups: Arcade essentials (Blog)
Dieser Beitrag ist eine Lokalisierung des Original-Beitrags von Bern Szukalski, der zuerst von Esri Inc. veröffentlicht wurde.