Die heutige IT-Landschaft ist sehr heterogen. Wir haben es mit verschiedenen Plattformen, Gerätetypen, Formfaktoren, Betriebssystemen und Programmiersprachen zu tun. Einen sehr interessanten Überblick dazu gibt der State of the Developer Nation Q1 2016 Report auf visionmobile.com. Die vollständige Verfügbarkeit einer eigenen App für alle Anwender ist in dieser Landschaft eigentlich nicht mehr realisierbar. Je höher die Verfügbarkeit werden soll, desto teurer wird es oder mehr Kompromisse müssen eingegangen werden.
Um eine optimale Verfügbarkeit für eine mobile Native-App zu erreichen, müsste diese mindestens dreimal! für die momentan dominierenden mobilen Plattformen iOS, Android und Windows Phone entwickelt werden. Das ist teuer. Um Entwicklungskosten zu sparen, könnte sich der Entwickler für weniger Plattformen entscheiden, nur erreicht er dadurch auch weniger Anwender.
Schon an diesem Beispiel wird deutlich, dass in der Planungsphase einer App Konzepte entwickelt werden sollten, um mit geringem Entwicklungsaufwand – und damit geringeren Kosten – eine möglichst hohe Verfügbarkeit von Apps auf verschiedenen Plattformen zu erreichen. Damit sind wir schon beim Thema Cross-Plattform-Entwicklung, eines der wichtigsten Problemstellungen, mit denen sich Entwickler heutzutage auseinandersetzen müssen.
Cross-Plattform-Entwicklung bedeutet, den Code für eine App nur einmal zu entwickeln und diese auf mehreren, meist zueinander inkompatiblen Plattformen auszurollen. Cross-Plattform-Entwicklung bedeutet auch immer, einen Kompromiss zwischen angestrebter Zielgruppe, Entwicklungsaufwand, Nutzererfahrung (UI/UX) und Funktionalität zu finden.

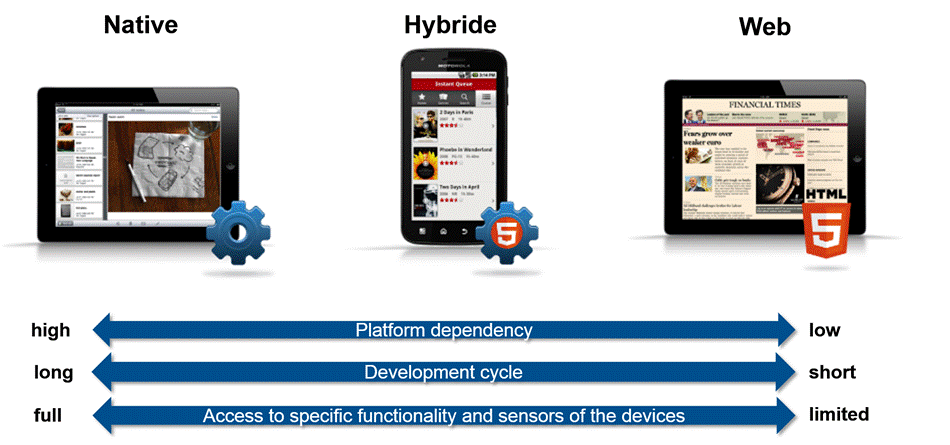
Wie in der Grafik zu sehen, gibt es verschiedene Ansätze mit jeweiligen Vor- und Nachteilen für die plattformübergreifende Programmierung. Eine gute Möglichkeit ist sicherlich die Bereitstellung als Web-App. Der Code wird nur einmal geschrieben und gehostet auf einem Webserver. Die Web-App läuft dann im Browser auf nahezu allen aktuellen Geräten. Mit JavaScript/HTML5 können mittlerweile sehr mächtige und performante Anwendungen erstellt werden. Neben dem permanenten Online-Zwang ist die technische Grenze dabei der Browser selbst, der den Zugriff auf viele Sensoren der Geräte, Adressbücher, den gesamten lokalen Speicher usw. nicht zulässt. Beispielsweise lassen sich damit Apps für den Außendienst mit Offline-Nutzung von größeren Datenmengen nicht realisieren.
Im Gegensatz dazu sind Native-Apps speziell auf die jeweilige Plattform zugeschnitten und können somit auf die volle Power der Hardware, UI-Komponenten, Speicher und Funktionalität der Geräte zugreifen. Das wäre der richtige Ansatz für eine mobile App mit Offline-Funktionalität für den Außendienst. Wegen dieser „Spezialisierung“ ist die plattformübergreifende Entwicklung von Native-Apps nur mit speziellen Werkzeugen wie z.B. Qt/QML, Microsoft UWP oder Xamarin möglich. Code von Apps, entwickelt mit den plattformeigenen SDKs, können im Nachgang nicht mehr cross-plattform-fähig gemacht werden. Das sollte also vorher gut überlegt werden.
Hybride-Apps sind ein Mittelweg zwischen beiden Möglichkeiten. Mit Frameworks wie PhoneGap oder Titanium Appcelerator u.ä. kann JavaScript-Code zu Native-Apps für verschiedene Plattformen kompiliert, und damit die Grenzen des Browsers überwunden werden. Hybride-Apps sehen zwar aus und fühlen sich an wie Web-Apps, sie können aber auf mehr Ressourcen der Geräte zugreifen.
Das Entwickeln von Geo-Apps mit Esri Technologie ist von dieser Problematik natürlich nicht ausgenommen. In Teil 2 dieses Blogs werden Lösungen und Werkzeuge für ArcGIS Entwickler für die Cross-Plattform-Entwicklung erläutert.