ArcGIS Experience Builder ist der neueste App-Builder von Esri. Er bietet die Flexibilität, Ihre Daten in personalisierte Webanwendungen zu überführen, ohne eine einzige Zeile Code zu schreiben.
ArcGIS Experience Builder bietet eine endlose Auswahl an Möglichkeiten für das Design ansprechender Webanwendungen. Ob kartenzentrische oder nicht-kartenzentrische Webanwendungen, ob fester oder scrollbarer Bildschirm, ob einzelne oder mehrere Seiten, ob 2D- und 3D-Webkarten in einer einzigen App – Ihrer Kreativität sind kaum Grenzen gesetzt.
Mit 10 Schritten können Sie selbst Ihre eigene Webanwendung erstellen:
1. Anmelden und eine Vorlage auswählen
Hier kommt man direkt zum ArcGIS Experience Builder. Nachdem man sich bei ArcGIS Online angemeldet hat (es wird ein User Type „Creator“ oder höher benötigt), werden einem über + Neue erstellen verschiedene Vorlagen angeboten, sowohl für Vollbild-App als auch für Bildlaufseiten:
· für eine Vollbild-App: Foldable, Launchpad, Jewelrybox, Billboard, Leere Vollbild-App
· für eine Bildlaufseite: General, Introduction, Gallery, Leere Bildlaufseite

2. Mit der Oberfläche vertraut machen
Die Oberfläche des Builders gliedert sich in 4 Bereiche:
· Links: Inhalt und Struktur der gesamten App
· Rechts: Konfiguration einzelner Widgets
· Oben: Wechsel verschiedener Ansichten auf die App (Live View,
Bildschirmgrößen)
· Mitte: WYSIWYG Ansicht der konfigurierten App

3. Daten hinzufügen
Daten spielen im Experience Builder eine wichtige Rolle. Über Daten hinzufügen können Webkarten, Webszenen, Feature-Layer und URLs auf App Level gespeichert und dann in Widgets verwendet werden.
4. Widgets hinzufügen
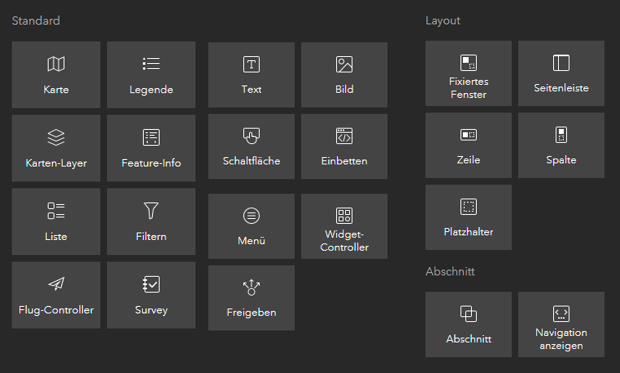
Widgets sind die Bausteine, aus denen sich eine Experience Builder App zusammensetzt. Über das + öffnet sich die Übersicht der Widgets.

Man kann Widgets per „Drag & Drop“ in die Anwendung einfügen. Hinweis: Um Widgets hinzufügen zu können, muss das Layout entsperrt sein, das standardmäßig zunächst gesperrt ist.

Manche Widgets dienen der Struktur des Layouts, wie z.B. Zeile, Spalte oder Seitenleiste. In diese Strukturelemente kann man funktionale Widgets, wie z.B. Karte, Liste oder Survey hinzufügen. Je nach Template sind verschiedene Widgets (oder im Falle einer leeren Vorlage keine Widgets) in der App enthalten.
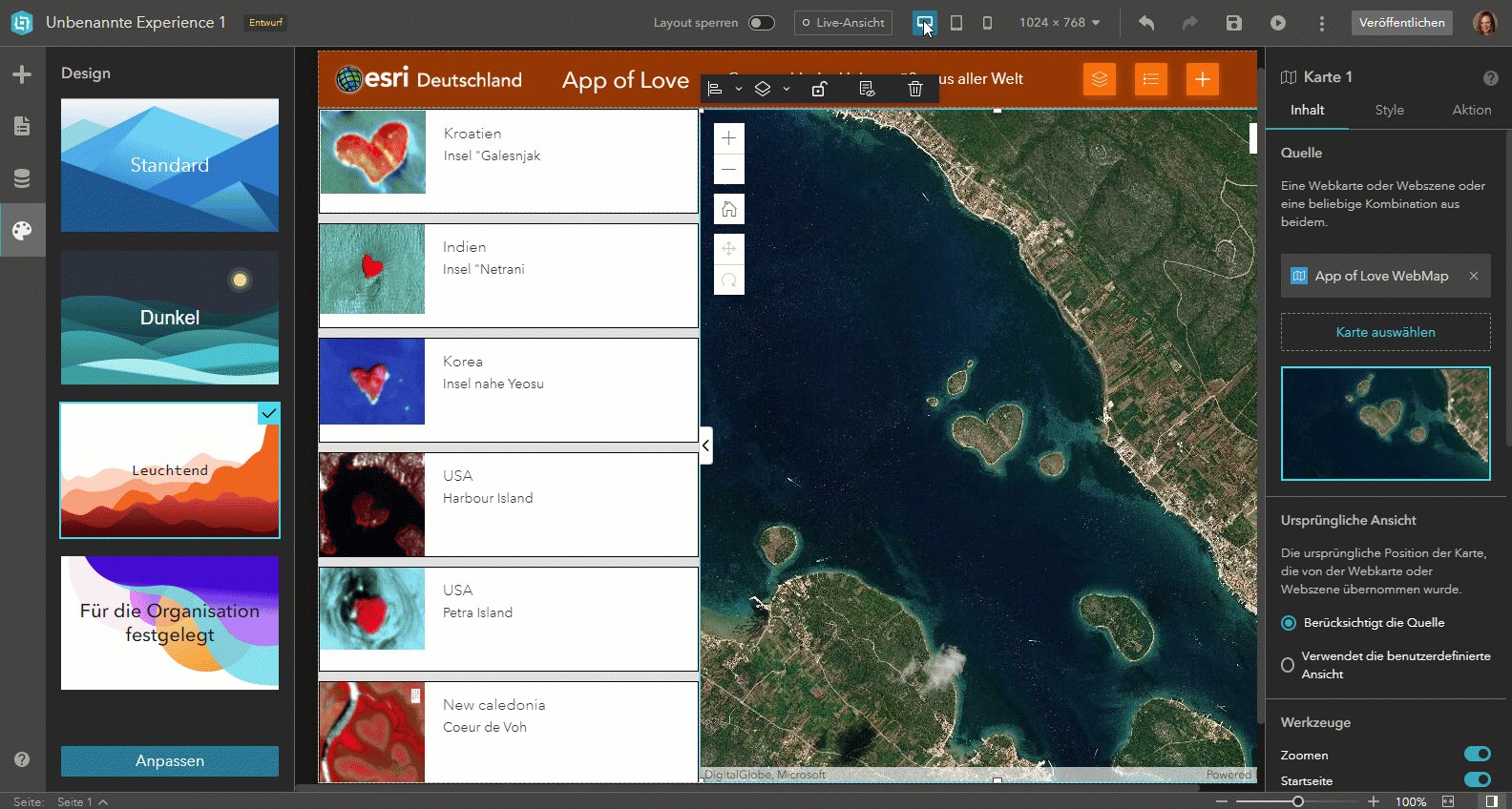
5. Widgets konfigurieren
Jedes Widgets hat individuelle Konfigurationsmöglichkeiten, die in drei Gruppen gegliedert werden:
· Inhalt: Datenquelle, ggf. Werkzeuge
· Style: Layouteinstellungen wie Größe, Position oder Hintergrund
· Aktion: Triggers, um Interaktion zwischen Widgets zu ermöglichen, z.B.
das Schwenken in einer Karte entsprechend der Auswahl in einer Liste.

Ein großer Vorteil des Experience Builder ist die Möglichkeit 2D- und 3D-Karten in einer Web Anwendung zu kombinieren. Als Datenquelle für das Karten-Widget kann daher sowohl eine Webkarte als auch eine Webszene sowie beides parallel konfiguriert werden.
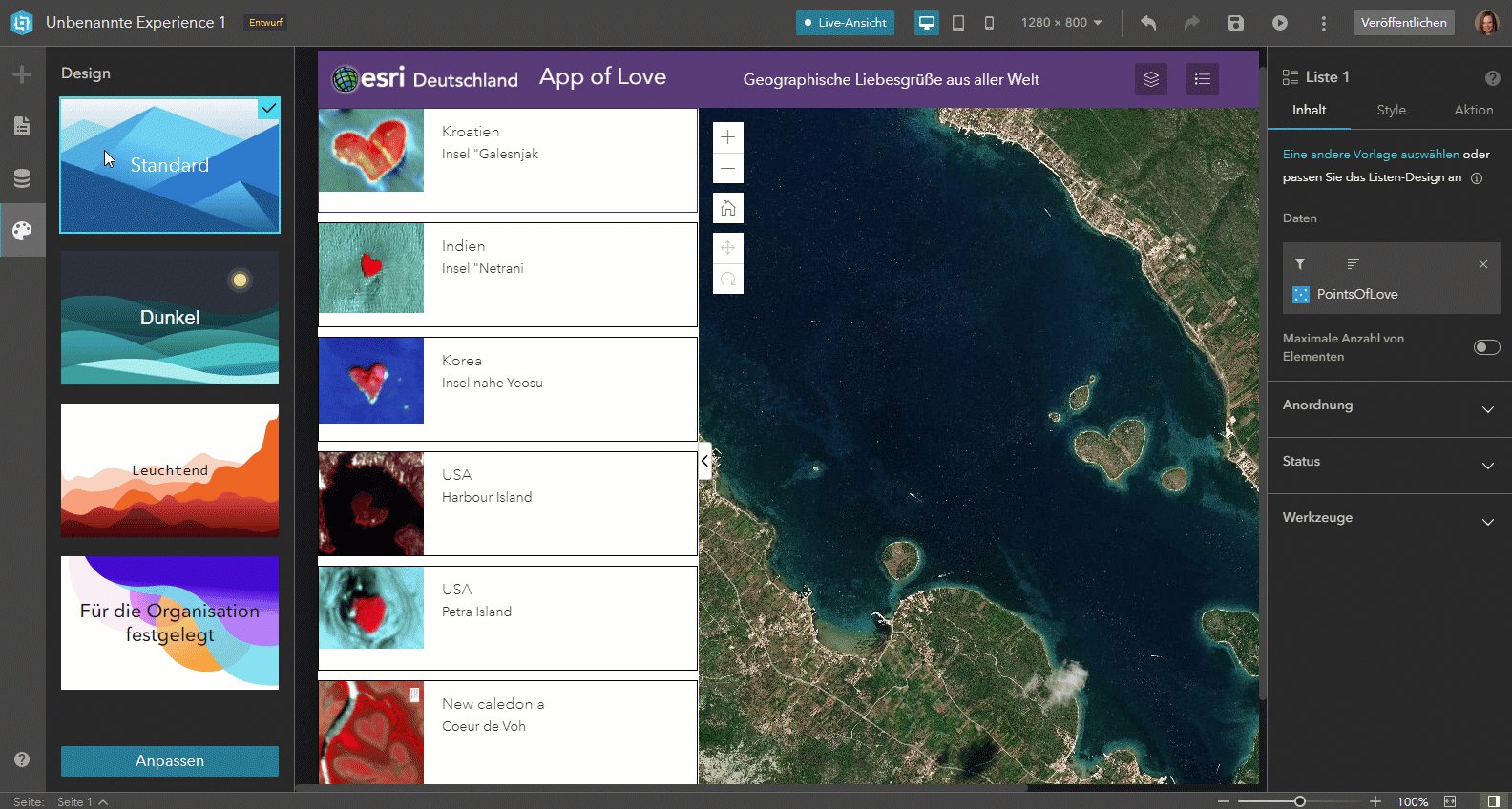
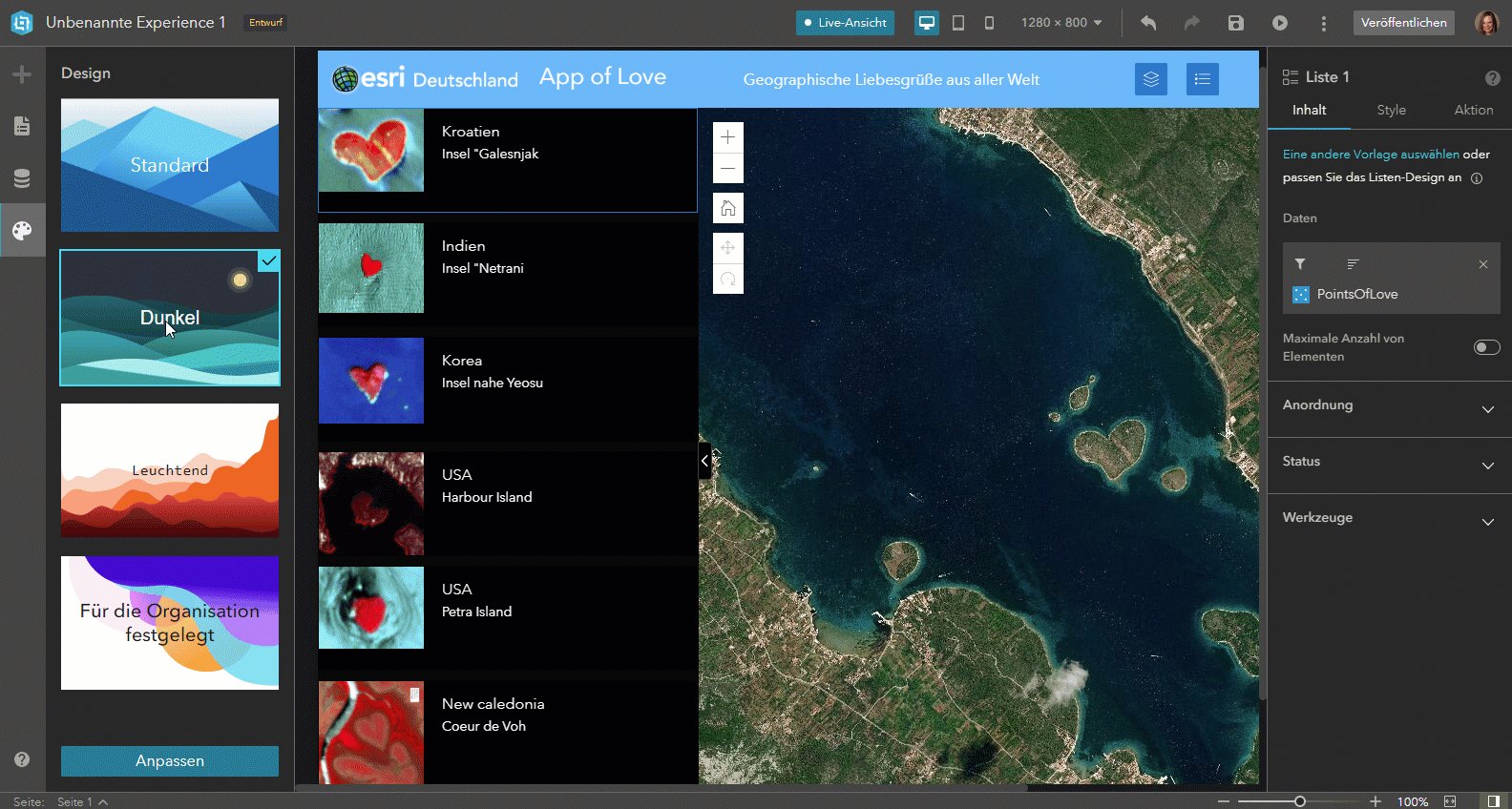
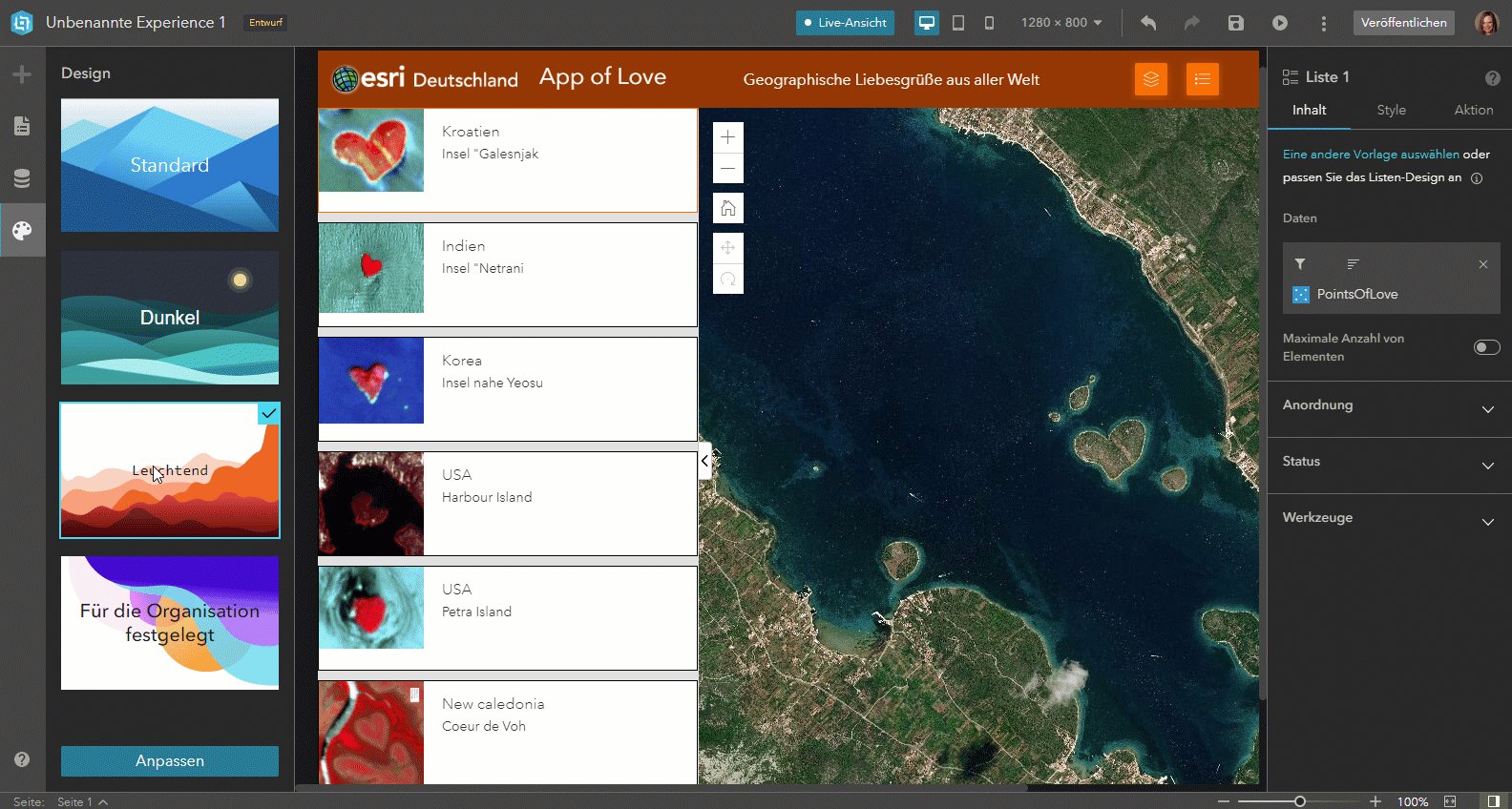
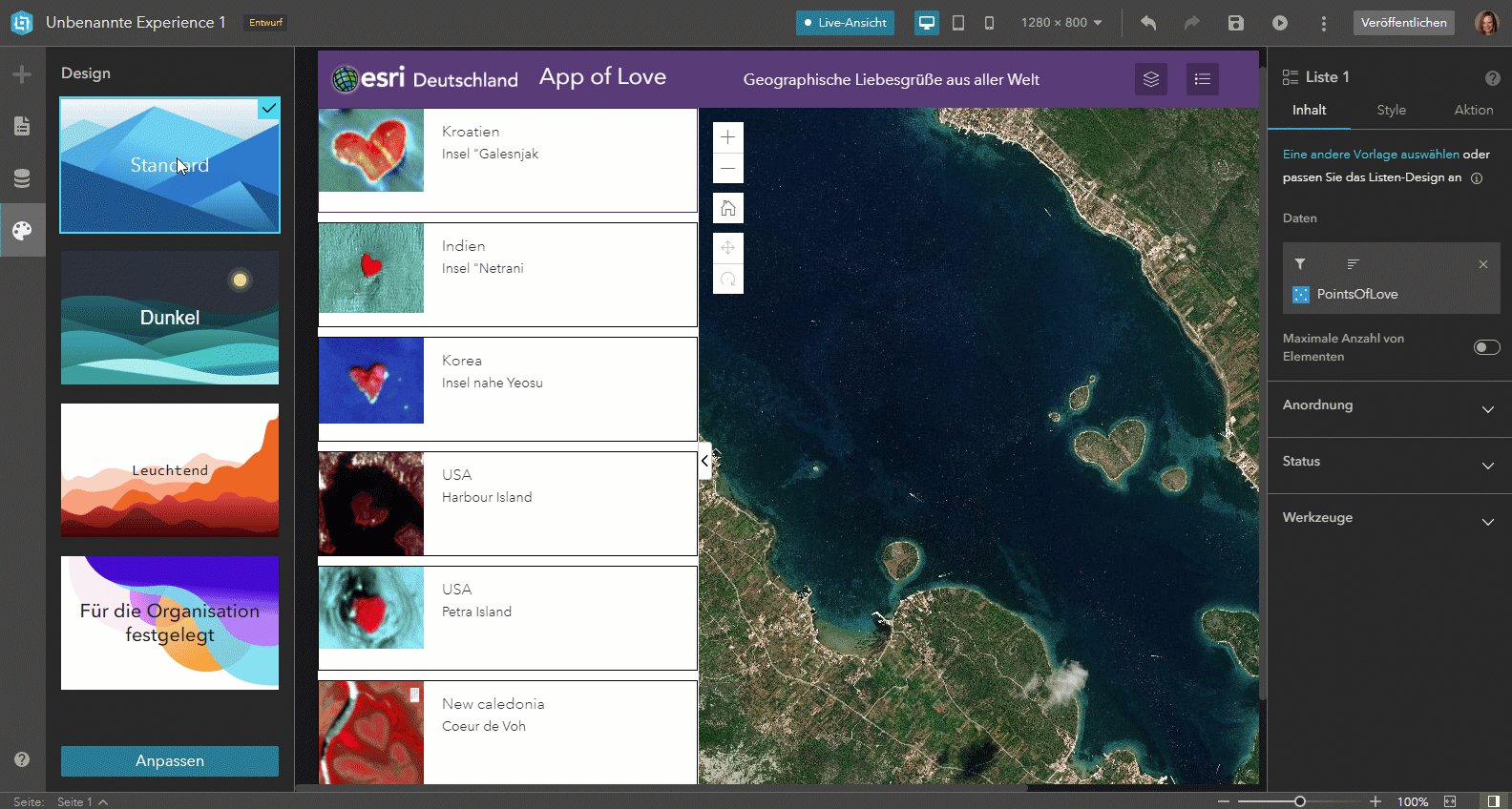
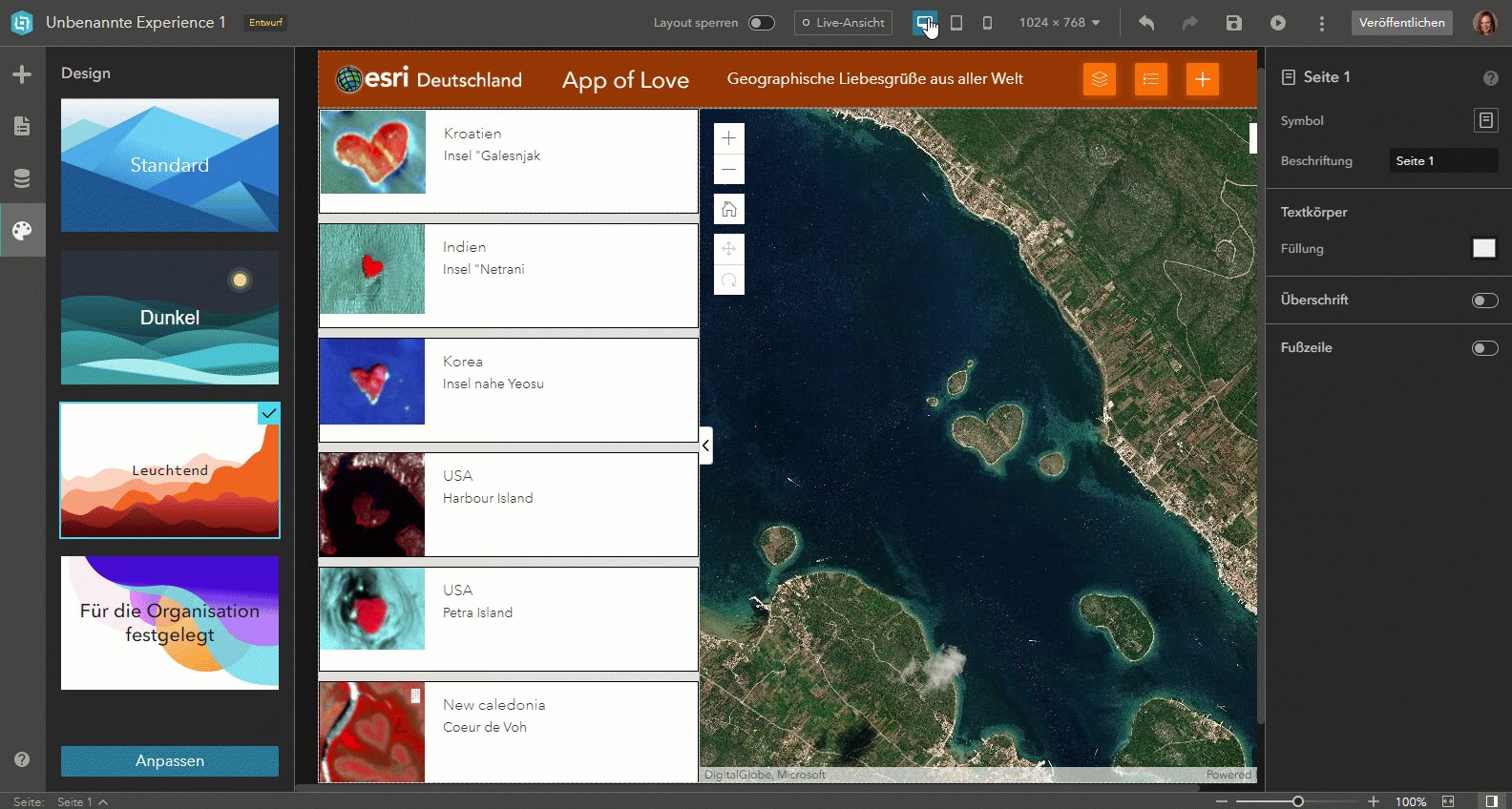
6. Design anpassen
Über Design (Farbpalette-Icon) lässt sich die Optik der App mit einem Klick anpassen.

Über Anpassen lassen sich die Designfarben noch weiter individuell einstellen.
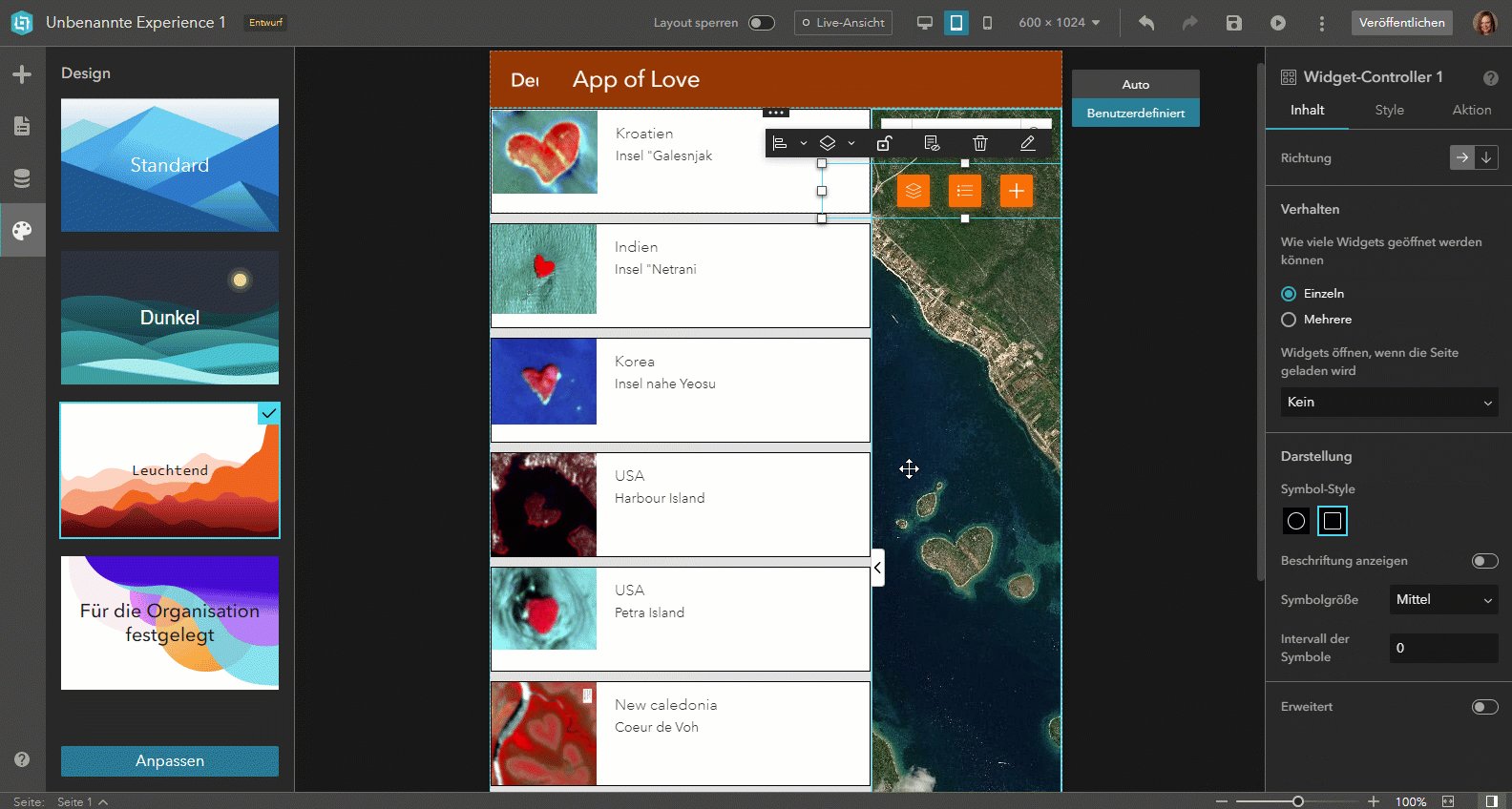
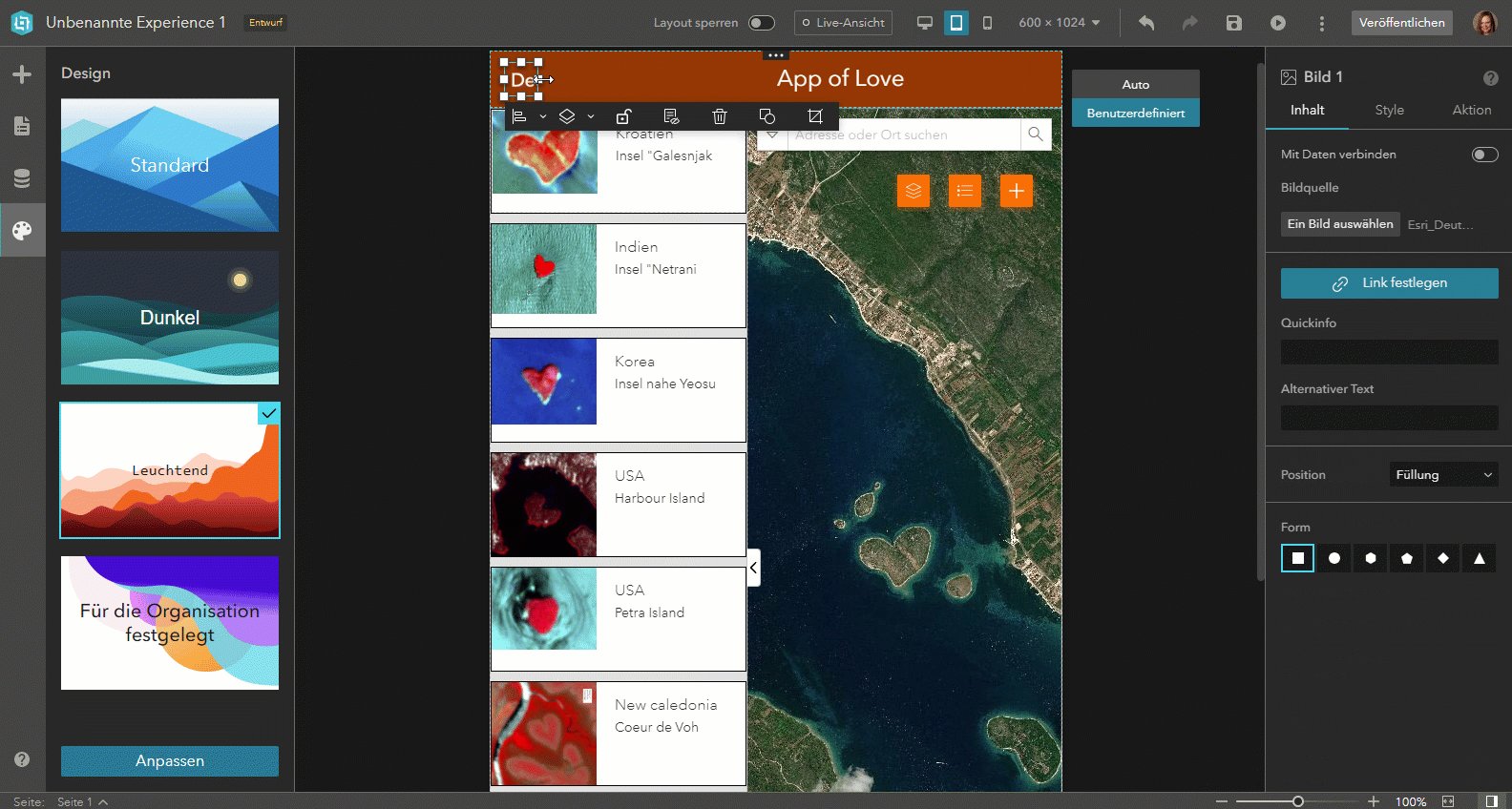
7. Für verschiedene Bildschirmgrößen optimieren
Standardmäßig wird eine ArcGIS Experience Builder App für einen großen Bildschirm konfiguriert. Die Apps können aber auch für kleinere Bildschirmgrößen individuell konfiguriert werden, sprich sie sind mehr als nur „responsive“.
Dafür öffnet man zuerst die jeweilige Bildschirmgröße und wechselt dann in den Modus Benutzerdefiniert. Jetzt kann man Widgets verschieben, die Größe ändern oder über die Option In ausstehende Liste verschieben aus dem Layout der Bildschirmgröße entfernen. Die Konfiguration der anderen Bildschirmgrößen bleibt davon unberührt.

8. Layout einfrieren und App Live ansehen
Ist man mit der Konfiguration zufrieden kann man optional das Layout sperren, so dass es nicht versehentlich geändert werden kann. Über Live Ansicht kann man die App innerhalb des Builders bedienen.
9. Weitere Seiten erstellen
Eine ArcGIS Experience Builder App kann aus mehr als einer Seite bestehen. Über Seite lassen sich weitere Seiten hinzufügen oder externe Links einbinden. Mit dem Widget Menü kann man einfach zwischen verschiedenen Seiten navigieren.

10. Speichern, Vorschau, Veröffentlichen, Freigeben
Über Speichern (siehe Diskettensymbol oben) wird die aktuelle Konfiguration gespeichert. Die gespeicherten Änderungen sind noch ein Entwurf. Über Vorschau anzeigen kann man sich die konfigurierte Web Experience im Entwurfs-Modus ansehen. Über Veröffentlichen wird die App als „Web Experience“ in ArcGIS Online veröffentlicht. Und Änderungen werden auch für andere sichtbar. Standardmäßig ist eine Web Experience privat. Die Freigabe für die Organisation oder die Öffentlichkeit erfolgt innerhalb ArcGIS Online unter Inhalt.
Weitere Informationen zum ArcGIS Experience Builder finden Sie unter esri.com und in der Online-Hilfe.