Sie müssen kein Coding-Experte sein, um Ihren Pop-ups mit HTML ein wenig Stil zu verleihen. In diesem Beitrag bieten wir Ihnen eine Schritt-für-Schritt-Anleitung, die auch für Einsteiger geeignet ist, die noch keine Erfahrung mit HTML haben.
Normalerweise erstellen wir kein komplettes Pop-up nur mit HTML. Stattdessen fügen wir kleine Codeabschnitte hinzu, um finale Anpassungen vorzunehmen, die auf anderem Wege nicht umsetzbar sind.
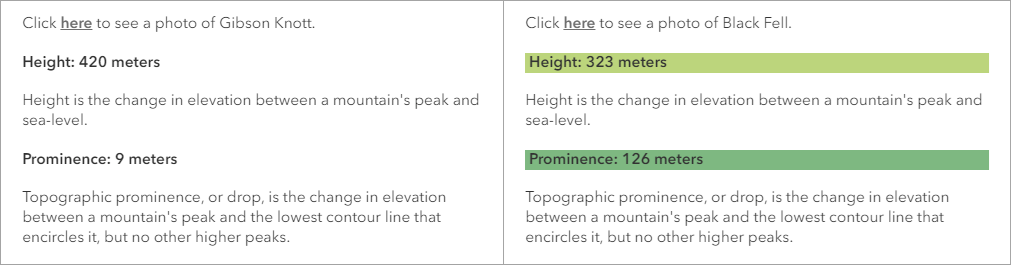
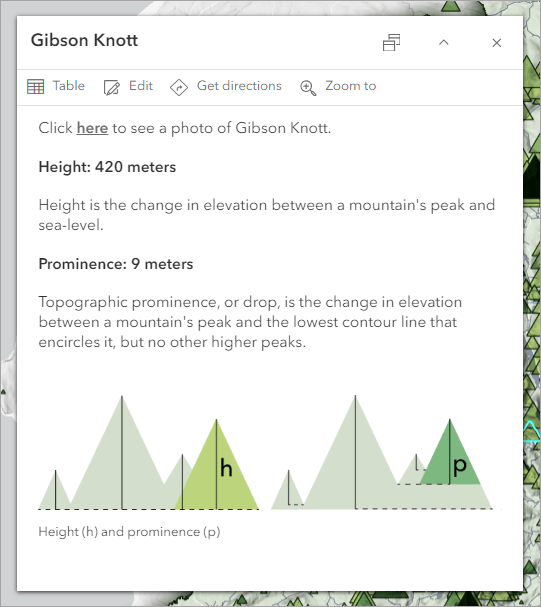
Im folgenden Beispiel haben wir HTML verwendet, um einige Texte farblich hervorzuheben:

Befolgen Sie die folgenden Schritte, um zu lernen, wie Sie diese Formatierungsänderung mit HTML vornehmen können.
1. Öffnen Sie die HTML-Pop-up-Webkarte.
Diese Karte zeigt die Gipfel (auch als „Fells“ bekannt) des Lake District in England. Sie können lernen, wie Sie diese Karte erstellen, indem Sie der Tutorialreihe „Kartografische Kreationen mit Webkarten“ folgen.
Wenn Sie Ihre Arbeit speichern möchten, müssen Sie sich zuerst anmelden. Sie können das Tutorial auch ohne das Speichern Ihrer Arbeit abschließen.
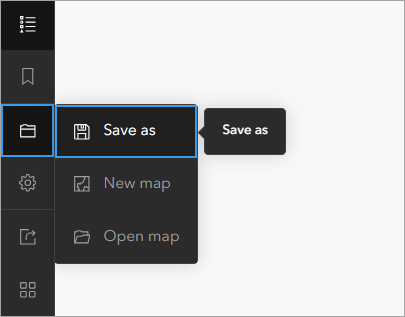
2. Optional: Melden Sie sich an und speichern Sie eine Kopie der Karte. (Klicken Sie in der Inhaltsleiste (dunkel) auf die Schaltfläche „Speichern und öffnen“ und dann auf „Speichern unter“.)

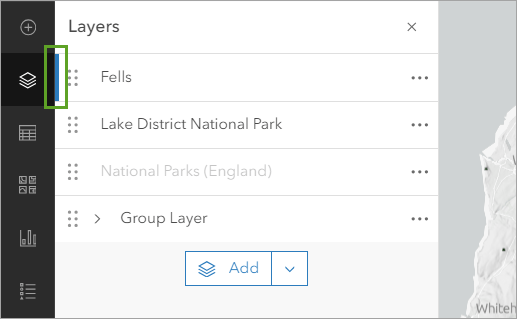
3. Klicken Sie in der Symbolleiste Inhalte auf die Schaltfläche Ebenen. Wählen Sie im Fenster Ebenen die Ebene Fells aus.
Eine blaue Leiste erscheint neben der Ebene, wenn sie ausgewählt ist.

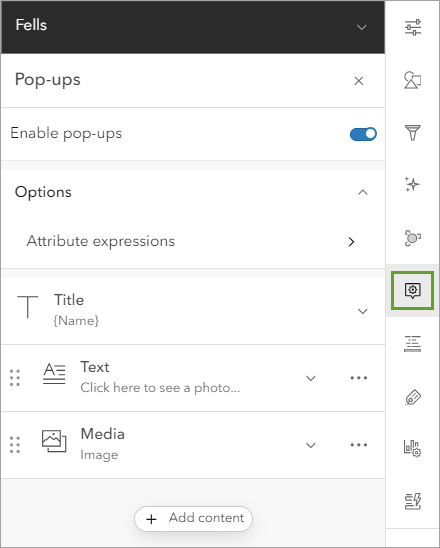
4. Klicken Sie in der Symbolleiste Einstellungen (hell) auf die Schaltfläche Pop-ups, um das Fenster Pop-ups zu öffnen.

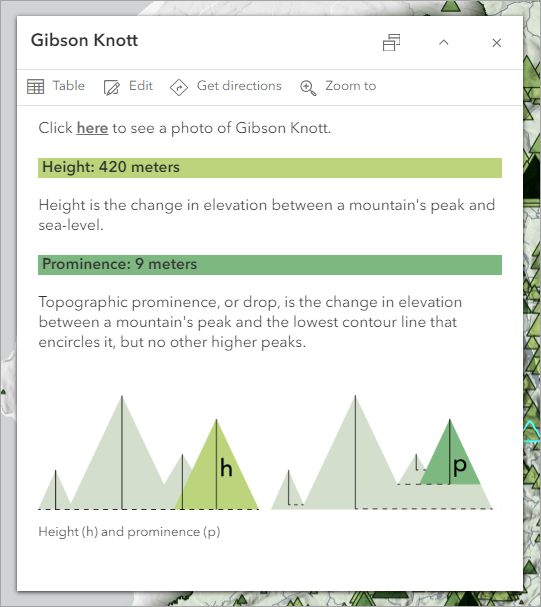
Das Pop-up für diese Ebene wurde bereits mit einem Titel, Text und einem Bild formatiert.

Sie verwenden HTML, um die Farbformatierung im Pop-up hinzuzufügen. Farben in Pop-ups können helfen, große Textmengen aufzuteilen und das Lesen einfacher und ansprechender zu gestalten.
5. Klicken Sie im Fenster Pop-ups auf Text und dann auf Text bearbeiten.

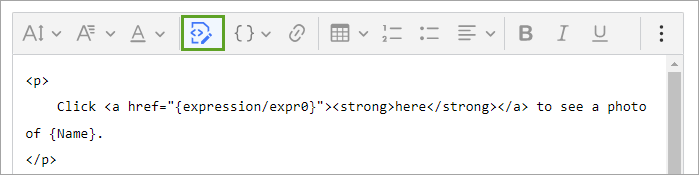
6. Klicken Sie in der Symbolleiste des Texteditors auf die Schaltfläche Source.
Der Text erscheint erneut, formatiert als HTML.

Die ersten drei Zeilen des Textes sehen so aus:
<p>
Click <a href=”{expression/expr0}”><strong>here</strong></a> to see a photo of {Name}.
</p>
- Das <p> Tag definiert den Beginn eines Absatzes. Das </p> Tag definiert das Ende des Absatzes.
- Die <a href=”…”> und </a> Tags fügen dem Text zwischen ihnen einen Hyperlink hinzu. In diesem Fall ist der Hyperlink {expression/expr0}, was ein Arcade-Ausdruck ist, der an anderer Stelle in der Webkarte definiert ist.
- Die <strong> und </strong> Tags machen den Text zwischen ihnen fett.
Dieser Code entspricht einem Absatz mit dem Text „Klicken Sie hier, um ein Foto von {Name} zu sehen“. Der Text hier ist sowohl fett formatiert als auch hyperlinked.
Sie werden dieses HTML nicht neu schreiben; Sie fügen lediglich einige zusätzliche Formatierungen ein.
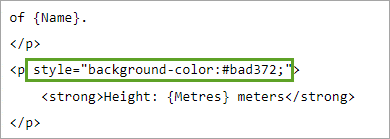
7. Suchen Sie das zweite <p> Tag, in der vierten Zeile, direkt vor <strong>Height: {Metres} meters</strong>.
Dieses <p> Tag zeigt den Beginn eines neuen Absatzes an. Sie werden inline CSS hinzufügen, um die Hintergrundfarbe dieses Absatzes auf grün zu ändern.
8. Fügen Sie ein Leerzeichen nach dem p hinzu und tippen Sie style=”background-color:#bad372;”.

Der Text, den Sie hinzugefügt haben, wird als inline CSS bezeichnet. CSS steht für Cascading Style Sheets und ist eine Sprache, die verwendet wird, um HTML zu gestalten. Typischerweise wird CSS in einer separaten Datei geschrieben, auf die die HTML-Datei verweist, aber es kann auch direkt in den HTML-Code eingefügt werden, so wie Sie es hier tun. Wenn es direkt hinzugefügt wird, nennt man es inline CSS.
Indem Sie das Attribut style=”” zum <p> Tag hinzufügen, geben Sie an, dass Sie den Absatz mit einer bestimmten Art von Stil formatieren möchten. Konkret möchten Sie die Eigenschaft background-color auf #bad372 ändern, was der Hex-Code für eine blassgelb-grüne Farbe ist.
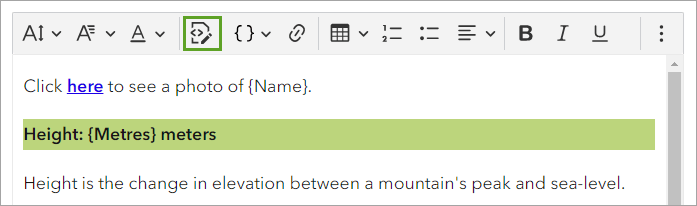
9. Klicken Sie in der Symbolleiste des Texteditors auf die Schaltfläche Source, um zum visuellen Editor zurückzukehren.
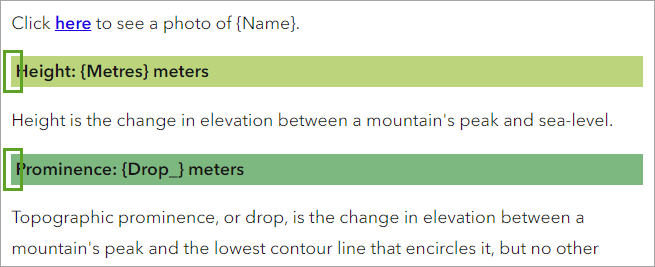
Die zweite Zeile des Textes ist jetzt grün hervorgehoben.

(Wenn die Hintergrundfarbe fehlt, stellen Sie sicher, dass der Code, den Sie hinzugefügt haben, gerade Anführungszeichen anstelle von geschwungenen Anführungszeichen verwendet.)
Sie werden auch die Hintergrundfarbe des Absatzes zur Prominenz ändern.
10. Klicken Sie erneut auf die Schaltfläche Source.
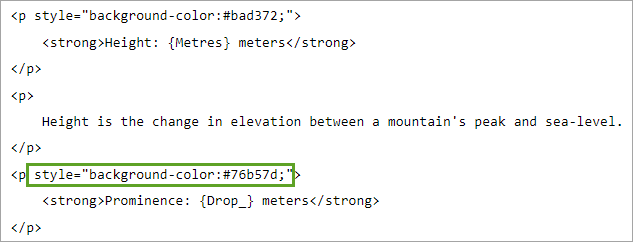
11. Scrollen Sie nach unten, um das <p> Tag direkt vor Prominence: {Drop_} meters zu finden.
12. Fügen Sie ein Leerzeichen nach dem p hinzu und tippen Sie style=”background-color:#76b57d;”.

Dies ist derselbe Code, den Sie zuvor hinzugefügt haben, nur mit einem anderen Grünton.
13. Klicken Sie in der Symbolleiste auf die Schaltfläche Source.
Die vierte Textzeile ist nun ebenfalls hervorgehoben.
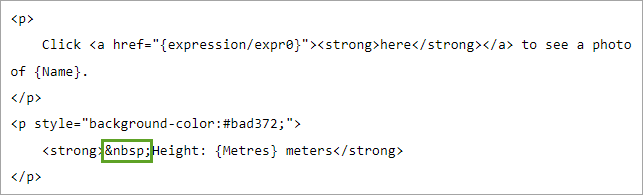
14. Fügen Sie vor den Wörtern „Höhe“ und „Prominenz“ ein Leerzeichen hinzu, um einen kleinen Abstand zu deren Hintergründen zu schaffen.

15. Klicken Sie erneut auf die Schaltfläche Source
Ein neues Stück Code wurde eingefügt: . Dies ist der Code für ein geschütztes Leerzeichen.

Sie sind bereit, Ihre Änderungen zu übernehmen. Allerdings sind die Schaltflächen OK und Abbrechen nicht verfügbar.

Sie müssen den Quelltextmodus verlassen, bevor Sie die Schaltflächen anklicken können.
16. Klicken Sie auf die Schaltfläche Source. Klicken Sie auf OK.
Die Farbformatierung des Hintergrunds ist nun im Pop-up sichtbar. Die beiden Farben stimmen mit denen im Diagramm überein, was es den Nutzern erleichtert, den Text mit dem Bild in Verbindung zu bringen.

In diesem Beispiel haben Sie eine CSS-Eigenschaft verwendet: background-color. Es gibt viele andere HTML- und CSS-Eigenschaften, die zur Verbesserung von Pop-ups verwendet werden können. Sie finden alle auf der W3 Schools-Website, die eine großartige Ressource und Referenz zum Lernen von HTML und CSS ist.
Es gibt noch so viel mehr, was Sie mit HTML in Pop-ups machen können. Sehen Sie sich einige großartige Beispiele im Artikel Pop-ups mit HTML-Quellbearbeitung erstellen (EN) an.
Hier ist der endgültige HTML-Code, mit dem Sie begonnen haben. Die Teile, die Sie hinzugefügt haben, sind fett dargestellt:
<p>
Click <a href=”{expression/expr0}”><strong>here</strong></a> to see a photo of {Name}.
</p>
<p style=”background-color:#bad372;”>
<strong> Height: {Metres} meters</strong>
</p>
<p>
Height is the change in elevation between a mountain’s peak and sea-level.
</p>
<p style=”background-color:#76b57d;”>
<strong> Prominence: {Drop_} meters</strong>
</p>
<p>
Topographic prominence, or drop, is the change in elevation between a mountain’s peak and the lowest contour line that encircles it, but no other higher peaks.
</p>
Dieser Beitrag ist eine Übersetzung des amerikanischen Original-Beitrags.
Hier geht es zum Original-Beitrag!