Die Karte ist ein starkes und wichtiges Kommunikationsmittel. Mit einem guten Kartendesign können Sie die Karte leicht verständlich machen, die Botschaft stark und klar an die Zielgruppe kommunizieren und die Daten sowie Informationen präzise in Wert setzen.
Ein schlechtes Kartendesign ist nicht nur unschön anzusehen, sondern kann auch bedeuten, dass man die Botschaft missversteht oder im schlimmsten Fall sie sogar komplett verloren geht. Es gibt kein “Magic”-Formular für das Erstellen der perfekten Karte mit dem perfekten Kartendesign, aber es gibt einige Kernpunkte, wie Sie aussagekräftige Karten und Visualisierungen mit Esri Technologie erstellen können. Wir zeigen Ihnen viele dieser Tipps und Tricks in diesem Blogartikel:
- Klarheit und Lesbarkeit – Digitale Karten schaffen Orientierung
- Hierarchie und Struktur – Gutes Kartendesign schafft Überblick
- Farbe und Musterung – Digitale Karten in Szene setzen
- Gleichgewicht – Ausgewogenheit auf der Karte
- Typografie – Der Feinschliff für gutes Kartendesign
- Vor- und Hintergrundbeziehung – Akzente zur besseren Lesbarkeit
- Last but not least – An die Zielgruppe denken
Klarheit und Lesbarkeit – Digitale Karten schaffen Orientierung
Gute Karten funktionieren, weil man sie ohne Schwierigkeiten lesen und intuitiv verstehen kann. Hierbei ist Klarheit und Lesbarkeit in der Kartographie ein Schlüsselelement. Die Botschaft der Karte muss auf einen Blick transportiert und kommuniziert werden. Viele Karten, Infografiken, Dashboards und weitere kartenähnliche Visualisierungen können als Kommunikationsmittel aus diversen Gründen jedoch scheitern. Meist sind sie zu kompliziert und versuchen, viel zu viele Informationen auf einmal abzubilden. Oder es werden Elemente verwendet, die nicht unterscheidbar sind und visuell zu nahe beieinander liegen. Wenn Grafiken zu überladen aussehen, sollte man erwägen, einige der Informationen auf eine andere Grafik zu verschieben. Wählen Sie die Elemente gross genug, damit sie in der Grafik gut sichtbar und deutlich voneinander unterscheidbar sind. Dazu ist es wichtig, welches Ziel-Endgerät Sie damit bespielen wollen.
Die untenstehende Karte verdeutlicht, wie wichtig Klarheit und Lesbarkeit in der Kartographie sind. Die Art und Weise, wie hier beschriftet wird, erzeugt unnötig viel Unordnung auf der Karte. Dieser Effekt der schweren Lesbarkeit wird vor allem durch das Verwenden von vielen verschiedenen Beschriftungsarten hervorgerufen. Die Beschriftungen überlappen zusätzlich und decken das Strassennetz ab, so dass es schwer ist, die tatsächlichen Daten auf der Karte zu sehen.

Image source: Wikimedia Commons

Image source: Flickr
Abbildung 2 ist zwar schematisch dargestellt, zeigt aber ein weitaus besseres Design ohne Textüberschneidungen und mit einer leicht verständlichen Texthierarchie im Vergleich zu Abbildung 1. Das Thema der Karte ist sofort klar und geht nicht unter überwältigenden Hintergrundinformationen verloren.
Hierarchie und Struktur – Gutes Kartendesign schafft Überblick
Hierarchie und Struktur ist ein weiterer wichtiger Aspekt des Kartendesigns in der Kartographie, um in Karten und Visualisierungen einen Überblick zu schaffen. Um zwischen den einzelnen Elementen eine Hierarchie und Struktur zu erzeugen, empfehlen wir Ihnen die anzuzeigenden Informationen in grobe Klassen zu gruppieren und diese dann entsprechend nach Grösse oder Wichtigkeit zu gliedern. Hierbei wird ein Ranking zwischen den Objekten widergespiegelt, welches notwendig ist, um die gewünschte Story zu kommunizieren.
Beispiele können sein: Das Variieren der Grösse von Symbolen und Beschriftungen, um die relative Bedeutung widerzuspiegeln. Das harmonische Spiel zwischen Grösse und Farbe. Grössere und dunklere Symbole werden automatisch mit einer grösseren Bedeutung assoziiert. Eine optische Hierarchie kann unter anderem auch mit dem Übereinanderlegen von Objekten erzeugt werden.

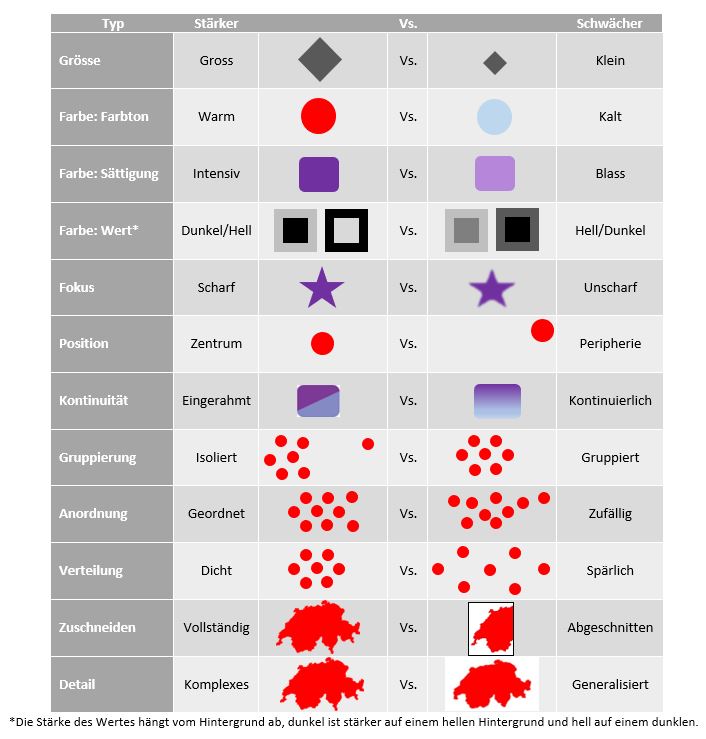
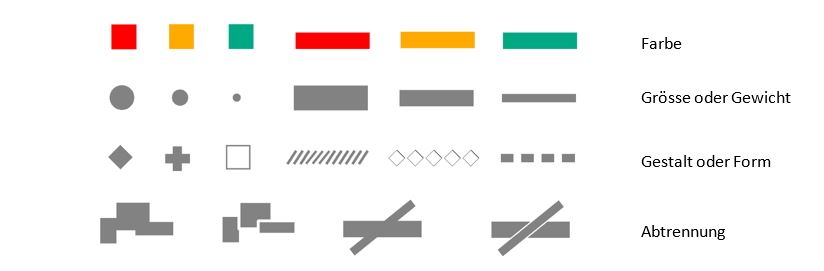
Bei jeder Visualisierung spielt der Kontrast eine sehr wichtige Rolle. Visueller Kontrast entsteht durch unterschiedliche Symbolfarbe, -grösse, -form und -abtrennung. Wählen Sie den Kontrast groß genug, sonst geht die Wirkung verloren, und die Betrachter werden Probleme haben, die verschiedenen Klassen zu definieren. Aus diesem Grund muss sichergestellt werden, dass die Symbole ausreichend unterscheidbar sind, damit man sie korrekt identifizieren kann. Ein Beispiel ist eine Serie von Kreisen: sie sollen so unterschiedlich im Durchmesser sein, damit man sie leicht und ohne Verwirrung auseinanderhalten kann.

Farbe und Musterung – Digitale Karten in Szene setzen
Die Farbe ist eines der nützlichsten visuellen Gestaltungselemente, die in der Kartographie und Datenvisualisierung zur Verfügung stehen. Die Auswahl geeigneter Farben ist somit für gute Kartographie und ein ansprechendes Kartendesign unerlässlich. Standardfarbschemata werden für Serien, wie etwa bei geologischen Karten verwendet, bei denen Unterklassen in Gruppen mit ähnlichen Farben dargestellt werden. Herkömmliche Farben, die auf natürliche Art und Weise assoziiert werden (wie Blau für Wasser, Grün für Vegetation) sind üblich, aber ein Farbausgleich auf der Karte kann zu Alternativen anregen. Komplexe Muster, wie beispielswiese überlappende Muster, sollten Sie vermeiden, da sie zu einer starken visuellen Unruhe führen. Nachfolgend werden als Orientierung die wichtigsten Farbschemata kurz vorgestellt.
Sequenzielle Schemata
Sequenzielle Schemata sind am besten geeignet, wenn quantitative Daten abgebildet werden und man sich nicht auf einen bestimmten Bereich innerhalb der Daten konzentrieren möchte. Das sequenzielle Schemata ordnet die Daten von hoch nach niedrig an, wobei die höchsten Datenwerte als dunkler Ton und die niedrigsten Datenwerte als heller Ton hervorgehoben werden (oder umgekehrt).

Abweichende Schemata
Abweichende Schemata eignen sich am besten, um einen bestimmten mittleren Bereich quantitativer Daten hervorzuheben. Zwei satte Kontrastfarben sollten für die beiden Extreme der Daten verwendet werden. Die mittleren Bereiche verschmelzen zu einer helleren Mischung aus beiden. Dies ist besonders hilfreich, wenn man den Mittelwert der Daten hervorheben und Muster aufdecken möchte, die deutlich von der Norm in den Daten «abweichen».

Qualitative Schemata
Beim Arbeiten mit qualitativen Daten, wie etwa Ethnie oder Religion, eignen sich am besten eine Reihe von «unabhängigen» Farben. Der Trick ist, ein wirklich schönes Farbschema auszuwählen, damit die Karte ansprechend aussieht. Durch die Wahl der Farben können Sie auch bestimmte Aspekte der Daten hervorheben. Zum Beispiel wird eine dunkle Farbe aus einer Gruppe von helleren Farben stark aus der Karte herauskommen. Somit wird eine Facette der Daten gegen alle anderen spezifisch hervorgehoben.

Der «Farbhack» schlechthin: eine ausgezeichnete Software zur Unterstützung bei der Farbgebungsauswahl ist der COLORBREWER 2.0 von Cynthia Brewer und Mark Harrower. Diese Farbpaletten stehen in ArcGIS bereits direkt zum Verwenden bereit.
Gleichgewicht – Ausgewogenheit auf der Karte
Eine Karte, Dashboard oder eine andere Visualisierung muss ausgewogen sein. Die geographische Ausdehnung des zu zeigenden Gebietes lässt sich nicht ändern, sehr wohl jedoch können alle Nicht-Kartenelemente wie Titel, Legende, Illustrationen und Bilder so platzieren werden, dass das gesamte Kartendesign in einem harmonischen Gleichgewicht steht. Alle Elemente, sowohl die Karte als auch die Nicht-Kartenelemente, müssen beim Abstimmen des Gesamtdesigns berücksichtigt werden. Balance beinhaltet auch die visuelle Wirkung der Bildanordnung innerhalb des Kartenrahmens. Werden proportional mehr Elemente auf eine der vier Seiten gelegt, führt dies zu einem Gleichgewichtsverlust. Ordnen Sie deshalb die Elemente so an, dass sie sich visuell um das optische Zentrum herum ausbalancieren.

Typografie – Essenziell im Kartendesign
Wo gute Typografie eine durchschnittliche Karte zu einem Hingucker machen kann, kann schlechte Typografie eine Karte ruinieren. Vermeiden Sie zu grosse oder zu ausgefallene Schriften und halten Sie die Schriftgrösse immer im Verhältnis zu den anderen Elementen der Karte. Zu grosse Titel und Texte sehen nicht nur schnell unprofessionell aus, sondern können auch eine Ablenkung von der eigentlichen Message sein, die man vermitteln möchte. In der digitalen Kartographie und Visualisierung für Webkarten werden oft andere Schriften verwendet, da viele traditionelle Schriften nicht gut von Papier auf den Bildschirm übertragen werden können. Beachten Sie auch immer, dass viele Schriften ein Copyright haben, welches eingehalten werden muss, bevor man sie in eine digitale Karte oder in ein elektronisches Dokument einbettet.
Vor- und Hintergrundbeziehung – Akzente zur besseren Lesbarkeit
Die figurale Beziehung zwischen Kartensymbolen setzt voraus, dass man bestimmt, was wichtiger ist (die figurale, auf die das Auge gerichtet ist) und sie vom Hintergrund trennt. Viele Visualisierungen haben Vorder- und Hintergrundelemente. So können Symbole, welche die Niederlassungen eines Unternehmens repräsentieren, auf einer bereits endgültigen Basiskarte hinzugefügt werden, wie auf der linken Abbildung. Soll nun aber noch der Bereich des Landes hervorgehoben werden, und die Umgebung nur für den Kontext da sein, so macht es Sinn mit der Vor- und Hintergrundbeziehung zu arbeiten.

In Abbildung 9 rechte Seite, hat das einfache Hinzufügen eines Hintergrundtons zu Bangladesch die Interpretation der Karte sofort erleichtert und Bangladesch in den Vordergrund gerückt. Es ist wichtig zu berücksichtigen, wie die Elemente im Hintergrund mit denen im Vordergrund interagieren: sind sie überwältigend oder zu schwach? Fokussiert sich die Visualisierung auf das Interesse des Zielpublikums?
Last but not least – An die Zielgruppe denken
Die besten Karten funktionieren, weil sie nicht nur gut gestaltet sind, sondern auch weil der Zweck der Karte und ihr Zielpublikum im Kartendesign-Prozess berücksichtigt wurden. Es ist immer eine gute Investition im Planungsprozess etwas Zeit damit zu verbringen und die Eigenschaften des Kartenpublikums zu analysieren. Kartographen verwenden oft den Begriff “fit for purpose”, was bedeutet, dass nur die notwendigen Informationen dargestellt werden und dies auf die bestmögliche Weise. Nur wenn Sie das Design und den Inhalt an das Zielpublikum anpassen, kann die Karte die optimale Message kommunizieren. Folgende wichtige Punkte sind essenziell:
Der Zweck der Karte und der Visualisierung muss geklärt werden:
- Was ist der Grund für die Erstellung?
- Welche Informationen übermittelt sie?
- Wird die Karte digital oder analog bereitgestellt?
- In welcher Grösse und in welchem Format wird die Karte publiziert bzw. für welches digitale Endmedium?
Das Zielpublikum und seine Eigenschaften müssen analysiert werden:
- Ist das Zielpublikum bereits mit dem darzustellenden Thema vertraut?
- Handelt es sich um Spezialisten oder um komplette Neueinsteiger?
- Handelt es sich um eine sehr gemischte Zielgruppe oder ganz konkret um eine?
Die Darstellungen auf Karten oder Visualisierungen lassen sich stark an das Niveau und den Wissensstand des Publikums anpassen. Das erreichen Sie einfach, indem Sie die Anzahl der Informationskategorien variieren und grafische Symbole wählen, die in ihrer Komplexität selbstverständlich sind und sich an dem Zielpublikum und seinen Eigenschaften orientieren.
Zusammenfassung
Wie anfangs erwähnt gibt es kein “Magic”-Formular für das Erstellen der perfekten Karte mit dem perfekten Kartendesign. Ich hoffe jedoch, dass die Kernpunkte und einfachen Tipps in diesem Blogbeitrag für Sie hilfreich sind, aussagekräftige Karten und Visualisierungen zu erstellen. Für all diejenigen, die noch weiter in die Thematik einsteigen möchten, habe ich folgende Lesetipps oder Nachschlagewerke:
Cartography von Kenneth Field (ISBN13: 9781589484399)
Designing Better Maps von Cynthia A. Brewer (ISBN13: 9781589484405)
Des Weiteren empfehle ich den Esri Cartography MOOC (Massive Open Online Courses) -Kurs für ausgezeichnete praktische Übungen zum Thema Kartographie und Visualisierung.
Gerne stehe ich zur Verfügung, Sie bei den verschiedensten Herausforderungen der Visualisierung und Kartografie unter Verwendung der ArcGIS-Plattform zu unterstützen.
Mark Wigley | Business Development Manager for Visualization, Esri Deutschland und Schweiz (m.wigley@esri.ch)